Konečným průvodcem pro vytvoření vynikajícího webového postupu webového designu v roce 2022

Každý den vidíme krásné webové stránky na našich telefonech a noteboocích. Přemýšleli jste někdy, jak se dostali?
Pokud jsteWeb Designer.Víš, že většina klientů, s nimiž jste pracovali, je nevšímavá na vaše úsilí a myslím, že tato vysoce funkční webová stránka, kterou jste vytvořili pro ně právě vyšla z tenkého vzduchu. Nevědí o krvi, potu a slzách, které to dělaly.
Tato nevědomost na straně klienta je způsobena skutečností, že většina z nich nikdy předtím neviděl proces webového designu dříve.
A když je to někdo poprvé, musíte být extra opatrný a přímočarý, takže neexistuje žádný stres, zmatek, a nakonec nešťastní zákazníci.
Proto bude implementace dobře definovaného a dobře promyšleného webového postupu webového návrhu pomůže vést vaše klienty prostřednictvím každé fáze procesu vývoje projektu tak, aby mohly přesně vědět, co očekávat a kdy.
Pojďme se podívat na to, co je Web Design Workflow.
Co je Web Design Workflow?

V podstatě je Web Design Workflow je přesná sbírkarůzné úkolya procesy, které pokrývají celý vývojový proces vytváření webových stránek.
Nezáleží jen ze skutečného procesu návrhu, místo toho se skládá ze všeho ze fáze myšlení nebo plánovací fáze do procesů post-spuštění.
Hlavním cílem Web Design Workflow je poskytnout vám pohled Eagle Eye na každém jediném úkolu a procesu, který se odehrává na procesu vývoje webových stránek od začátku do konce.
Pomáhá také zvýraznit všechny závislosti týkající se jednotlivých a týmových úkolů, takžePožadované úkoly jsou dokončeny jako prvníPro zajištění hladké trajektorie vývojového procesu.
Podívejme se nyní na některé další výhody pracovních postupů webového designu a zjistit, jak zlepšují proces návrhu.
Výhody Web Design Workflow

Zde je seznam výhod Web Design Workflows, o kterém budeme mluvit v tomto článku.
Podívejme se na tyto výhody Web Design Workflows podrobně a zjistit, jak mohou býtprospěšné pro naše projekty .

Web Design Workflow pomáhá zvýšit úroveň produktivity vašeho týmu. Věci vždy běží hedvábně hladké, když všichni související s projektu ví o práci, kterou musí vykonávat, a když by to měli udělat, což zvyšuje produktivitu.

Web Design Workflow je ideální pro udržení vývojového týmu na trati, aby mohli splnit všechny termíny, které se od nich očekávají.

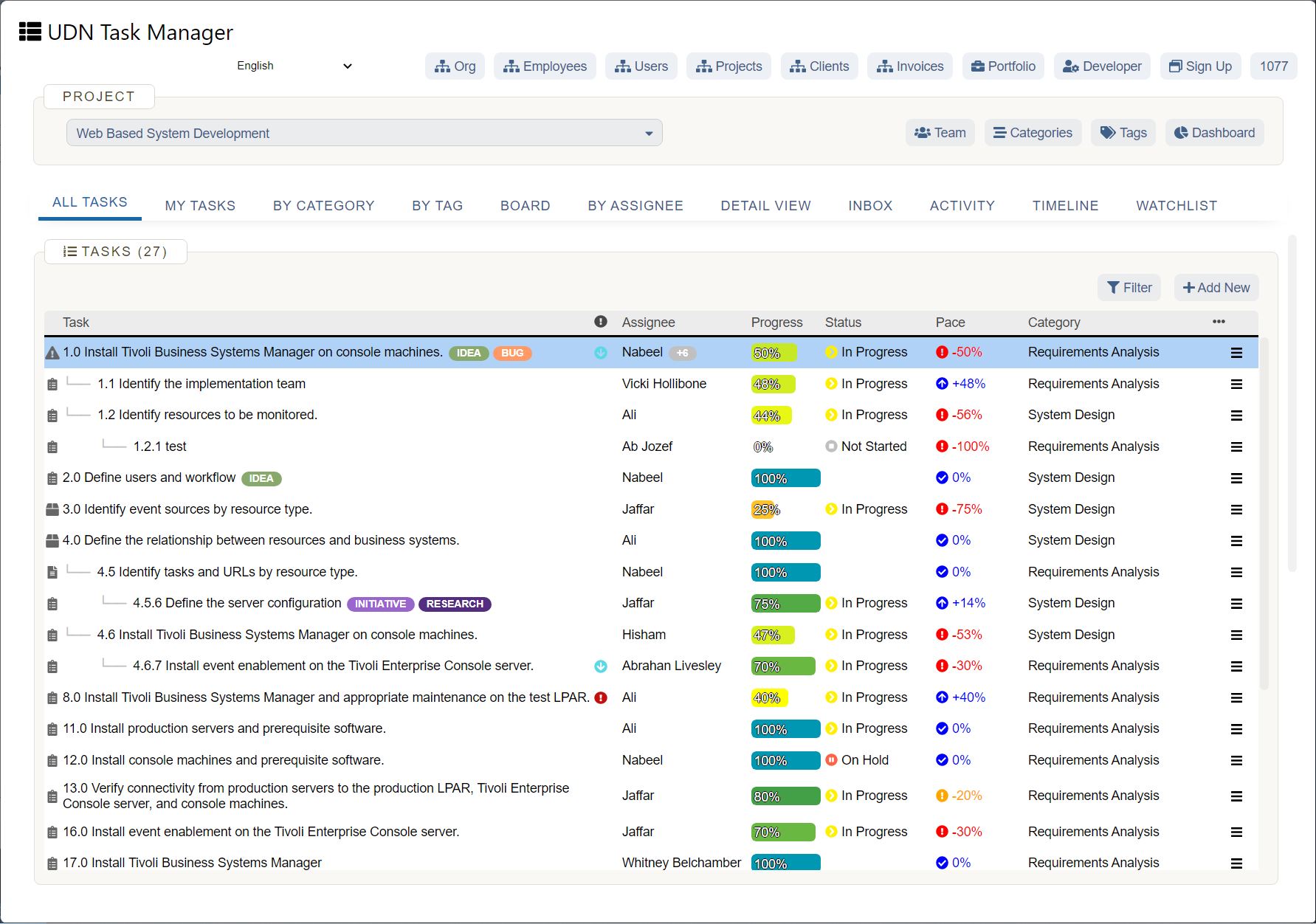
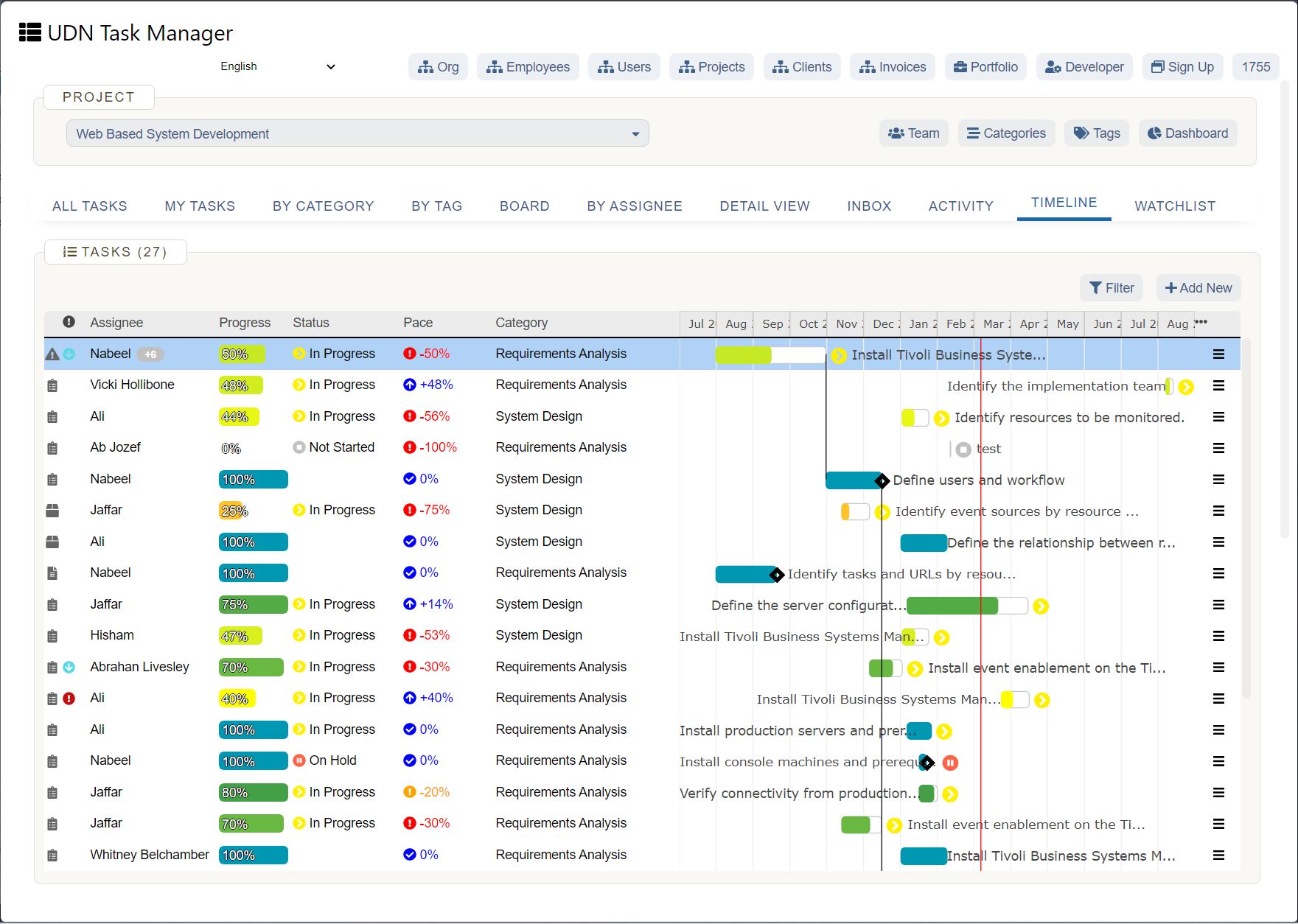
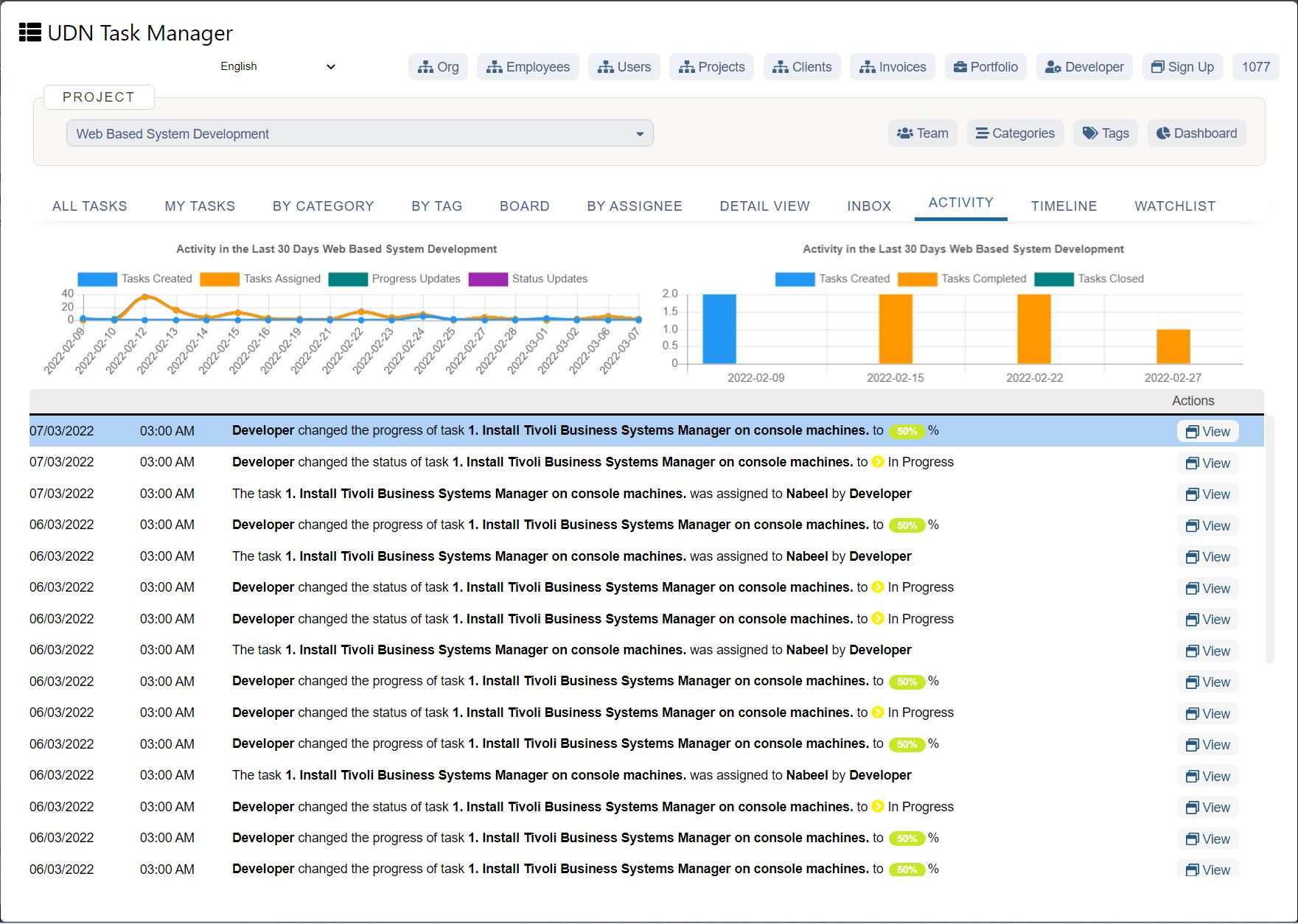
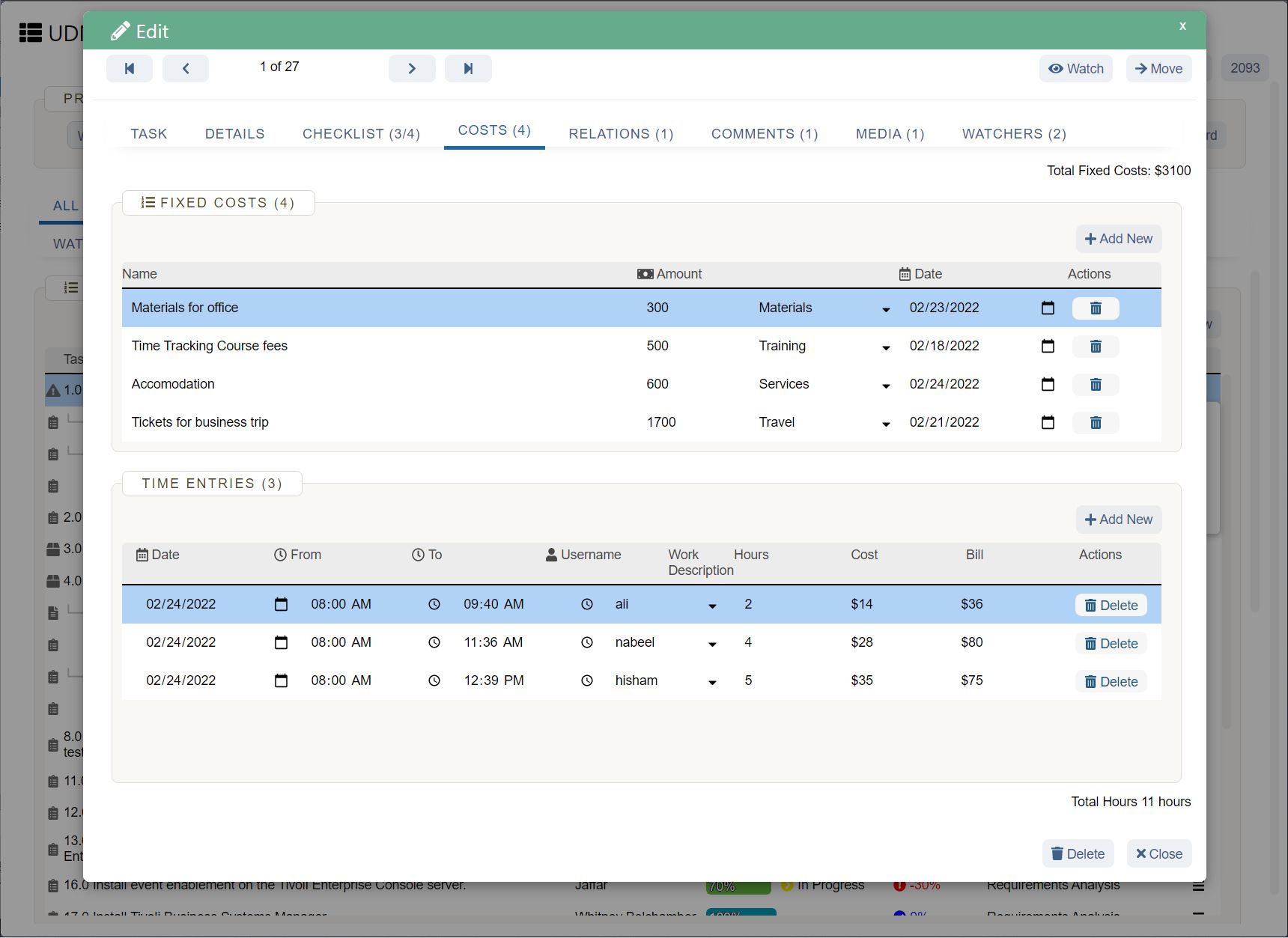
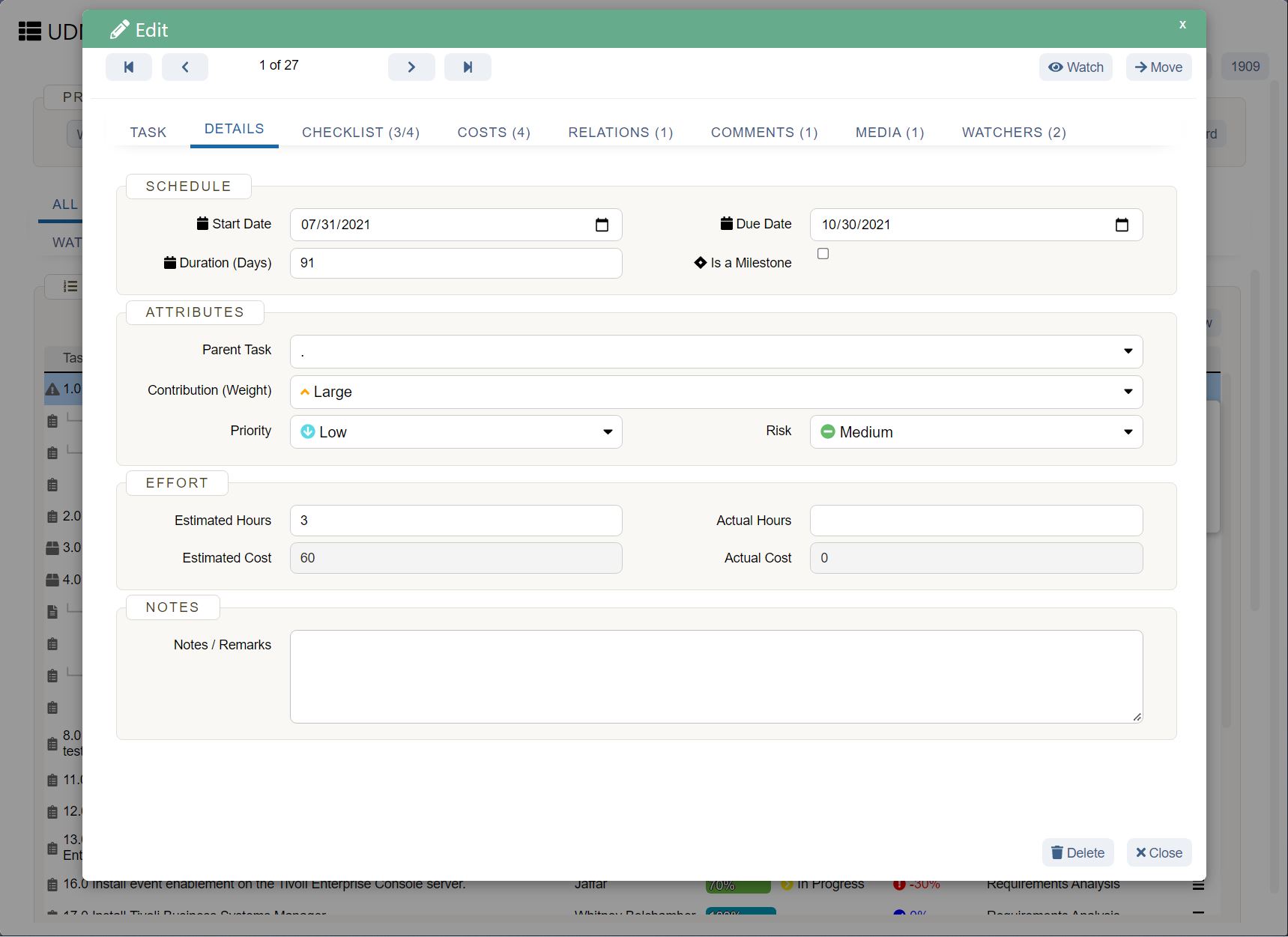
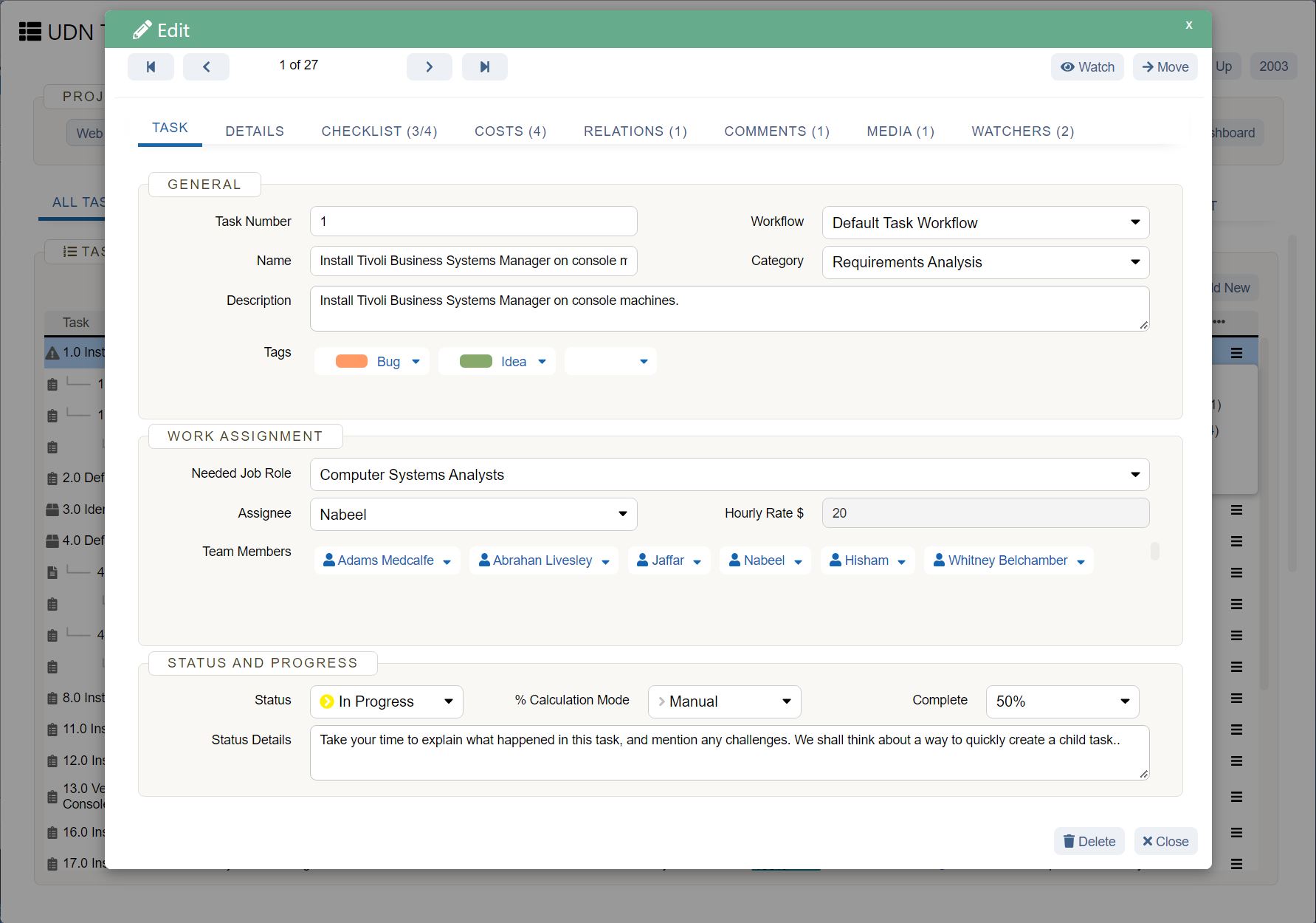
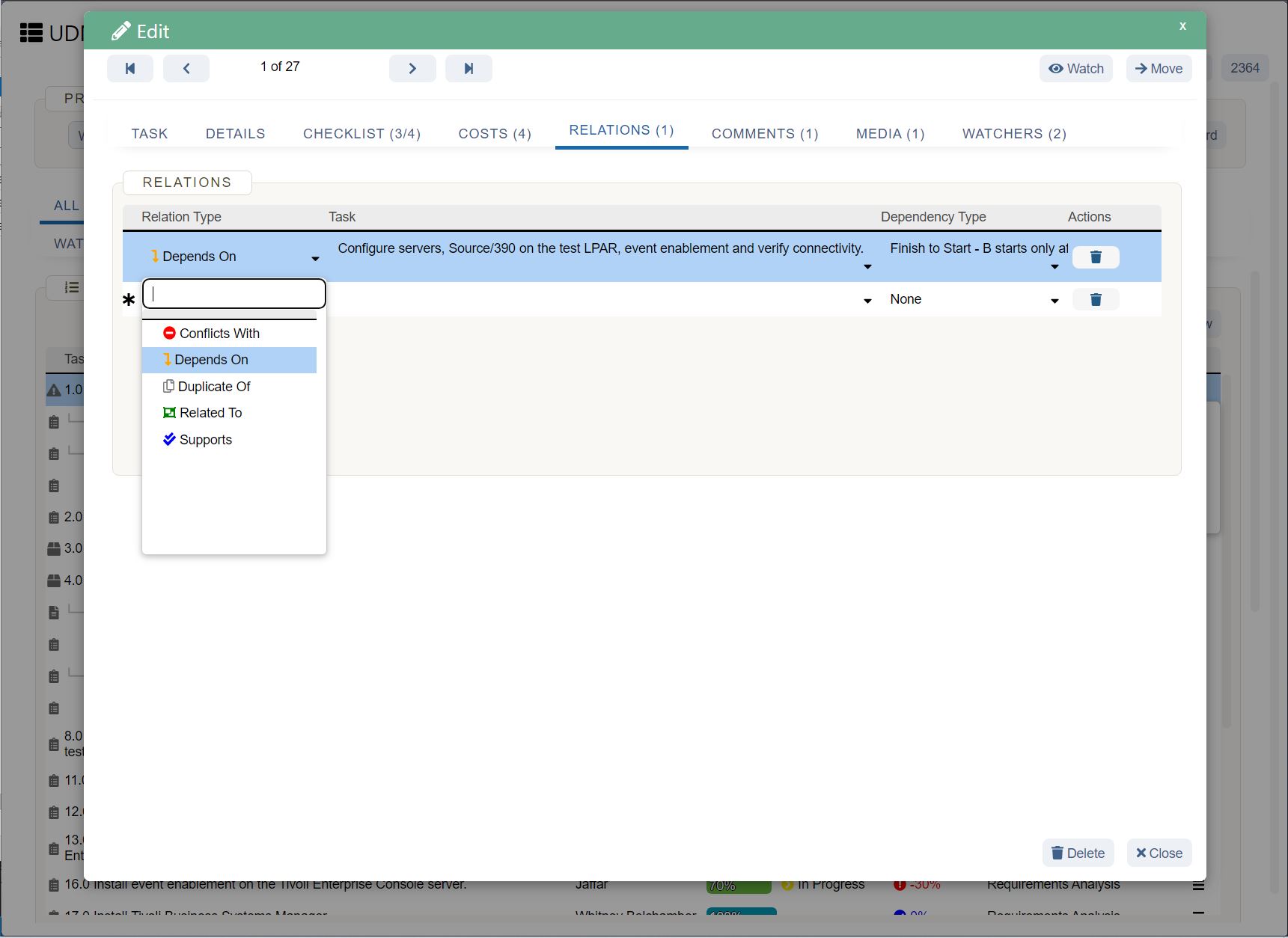
Správce úloh UDNGanttové grafy pro lepší plánování projektů
Pracovní postup pomáhá návrhářům mapovat všechny časové rámce pro úkoly a procesy, které musí fungovat jako součást procesu návrhu a také vám poskytne širokýVizuální přehled procesův otázce.
Všechny tyto informace pomáhají vytvořit přesnou časovou osu projektu pro klienta a všechny členy týmu spojené s projektem. To také zlepšuje komunikaci, spolupráci a rozhodování v průběhu životního cyklu procesu vývoje projektu.

Web Design Workflows pomáhají v budování těsné struktury pro všechny vaše webové projekty projektů, což zase pomáhá zvýšit konzistenci mezi členy rozvojového týmu a každým jediným klientem.

Když klienti znají přesně to, co dělá vývojový tým o jejich projektech, jsou povinni se čas od času vrátit do vaší společnosti. Také přestanou poskytovat nápady a postřehy, jak udělat svou práci a zpět.
Důležité informace o vybudování Web Design Workflow

Zde je některé důležité informace, které musíte mít na paměti, když budujete Web Design Workflow pro váš projekt.
Jak vytvořit Web Design Workflow?

Zde je praktický průvodce, jak vytvořit vynikající Web Design Workflow pro váš projekt. Kroky tohoto procesu jsou:
Podívejme se na všechny tyto kroky podrobně a zjistit, jak můžeme vytvořit perfektní web design workflow pro naše projekty.

Prvním krokem při vytváření Web Design Workflow je zajistit, aby každý zúčastněný subjekt spojený s projektem je na stejné stránce. To znamená, že členové týmu a klienti mají všechnypožadované znalostipro jejich příslušné cíle.
Také velký Web Design Workflow pomáhá všem stranám zapojeným do procesu vývoje, aby mohli snadno sledovat každý malý detail související s projektem.

Cíle, které definujete pro váš projekt, budou řídit proces vývoje webového designu. To znamená, že směr amilníkyŽe budete nastavit pro váš projekt sledováním cílové publikum bude následovat vaše designéři, aby se dostali k práci.

Třetí krok je naplánovat celé webové stránky struktury a uděláte to vytvořením souboru sitemapuDává vám vizuální reprezentaciWebové stránky, které budete mít jeden den, a vypracováním drátů, které vám pomohou nastínit přesnou strukturu každého z vašich webových stránek.

Většinu času na webových stránkách budování projektů, klienti vyberou CMS bez konzultace se svými designéry.
Jedná se o chybu a návrháři musí auditovat CMS sami a ujistit se, že CMS, které si vyberou jako konečný výběr, je robustní ten, který dokáže zveřejnit údaje, které do něj vložíme, a mají dostatek flexibility pro případné budoucí změny.

Jedná se o krok, kde se dostanete na skutečnou práci a vytvoříte mnoho vizuálně přitažlivých maketa pro vaše webové stránky design. Tyto mock-ups mohou obsahovat celkovou webovou stránku design, stejně jako všechny tiskové aktivy,Značkovací aktiva, aSociální mediální grafika .

Jakmile je design mapován a struktura webových stránek je na místě, musíte naplnit vše s obsahem. To může zahrnovat všechna data a informace týkající se vašeho projektu. V podstatě v tomto kroku se vše přichází společně, aby vytvořily kompletní webové stránky.

V tomto kroku musíte získat webové stránky, které jste vytvořili, zkontrolovali, odesláním průzkumu nebo jiné další kontrolní techniky a dostat to schváleno co nejdříve.

V tomto kroku se musíte ujistit, že webová stránka je vyzkoušena a testována inženýri zajišťování kvality, aby se ujistil, že webová stránka je top-zářez a neexistují žádná rizika aRozsah plížís ním s nimi utopit v budoucnu.
V tomto kroku je webová stránka nakonec spuštěna pro veřejnost a monitoruje vývojáři a návrháři pro každou záležitost, která by mohla dojít. Sekvenční údržba se provádí, ale všechny nové webové stránky potřebuje neustálé pokrytí a to je přesně to, co dělají v tomto kroku.
Závěr
To byl náš průvodce, jak vytvořit vynikající Web Design Workflow pro vaše projekty v roce 2022. Pokud si myslíte, že jsme vynechali něco důležitého zmínit, neváhejtenapsat nám.a zkontrolujeme to ASAP.
Další zdroje: