2022 میں بہترین ویب ڈیزائن ورک فلو بنانے کے لئے حتمی گائیڈ

ہم اپنے فون اور لیپ ٹاپ پر ہر ایک دن خوبصورت ویب سائٹس دیکھتے ہیں. کبھی حیران ہوا کہ وہ کیسے بنائے گئے ہیں؟
اگر آپ ہیںویب ڈیزائنر، آپ جانتے ہیں کہ آپ کے ساتھ کام کرنے والے سب سے زیادہ گاہکوں کو آپ کی کوششوں کے لئے غفلت ہیں اور یہ سوچتے ہیں کہ آپ ان کے لئے اس اعلی کام کرنے والی ویب سائٹ صرف پتلی ہوا سے باہر آ گئے ہیں. وہ خون، پسینہ، اور آنسو کے بارے میں نہیں جانتے جو اسے بنانے میں گئے تھے.
کلائنٹ کے حصے پر یہ جہالت اس حقیقت کی وجہ سے ہے کہ ان میں سے زیادہ تر اس سے پہلے کسی ویب ڈیزائن کے عمل کو کبھی نہیں دیکھا ہے.
اور جب یہ کسی کی پہلی بار ہے، تو آپ کو اضافی محتاط اور براہ راست ہونا ضروری ہے، تاکہ کوئی کشیدگی، الجھن، اور بالآخر ناخوش گاہکوں کو کوئی ضرورت نہیں.
اس وجہ سے ایک اچھی طرح سے بیان کردہ اور اچھی طرح سے سوچنے والے ویب ڈیزائن کے کام کے بہاؤ کو لاگو کرنے کے لئے آپ کے گاہکوں کو اس منصوبے کی ترقی کے عمل کے ہر ایک مرحلے کے ذریعہ رہنمائی کرنے میں مدد ملتی ہے تاکہ وہ درست طریقے سے جان سکیں کہ کیا امید ہے اور کب.
اب اب ایک ویب ڈیزائن کے کام کے بہاؤ پر ایک نظر ڈالیں.
ویب ڈیزائن ورک فلو کیا ہے؟

بنیادی طور پر، ایک ویب ڈیزائن ورک فلو کا ایک درست مجموعہ ہےمختلف کاموںاور عملیں جو ویب سائٹ بنانے کے پورے ترقیاتی عمل کو پورا کرتی ہیں.
یہ صرف اصل ڈیزائن کے عمل پر مشتمل نہیں ہے، اس کے بجائے، اس کے آغاز کے مرحلے یا منصوبہ بندی کے مرحلے کے آغاز کے عمل میں ہر چیز پر مشتمل ہوتا ہے.
ویب ڈیزائن کے کام کے بہاؤ کا بنیادی مقصد آپ کو ہر ایک کام اور عمل کے ایک ایگل آنکھ کا نقطہ نظر دینا ہے جو ویب سائٹ کی ترقی کے عمل میں شروع ہونے سے ختم ہوجاتا ہے.
یہ انفرادی اور ٹیم کے کاموں کے بارے میں تمام انحصار کو اجاگر کرنے میں بھی مدد ملتی ہے، تاکہضروری کاموں کو سب سے پہلے مکمل کیا جاتا ہےترقیاتی عمل کے ہموار پرجوش کو یقینی بنانے کے لئے.
اب ویب ڈیزائن کے کام کے بہاؤ کے کچھ دوسرے فوائد پر نظر آتے ہیں اور یہ معلوم کریں کہ وہ ڈیزائن کے عمل کو کیسے بہتر بناتے ہیں.
ویب ڈیزائن ورک فلو کے فوائد

یہاں ویب ڈیزائن کے کام کے بہاؤ کے فوائد کی ایک فہرست ہے جو ہم اس مضمون کے بارے میں بات کرنے جا رہے ہیں.
آئیے ویب ڈیزائن کے کام کے بہاؤ کے ان فوائد پر نظر ڈالیں اور معلوم کریں کہ وہ کیسے ہوسکتے ہیںہمارے منصوبوں کے لئے فائدہ مند .

ویب ڈیزائن ورک فلو آپ کی ٹیم کے پیداوری کی سطح کو بڑھانے میں مدد ملتی ہے. جب اس منصوبے سے متعلق ہر کوئی اس منصوبے سے متعلق چیزوں کو جانتا ہے کہ وہ کام کرنے کے بارے میں جانتا ہے، اور جب وہ اسے کرنا چاہتے ہیں، جو پیداوری میں اضافہ ہوتا ہے.

ایک ویب ڈیزائن ورک فلو کو ٹریک پر ترقیاتی ٹیم کو برقرار رکھنے کے لئے بہترین ہے تاکہ وہ ان تمام تاریخوں کو پورا کرسکیں جو ان کی توقع کی جاتی ہیں.

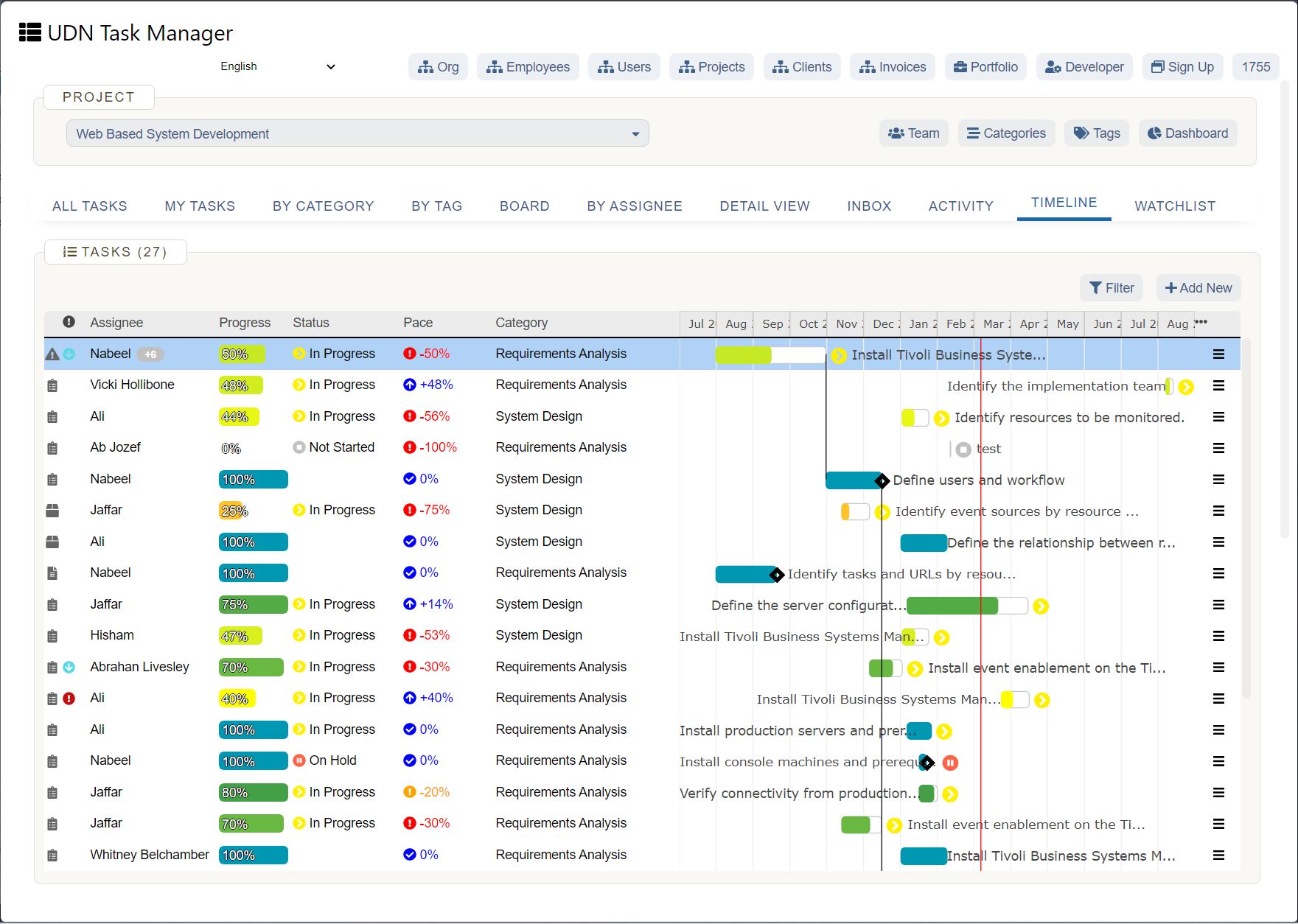
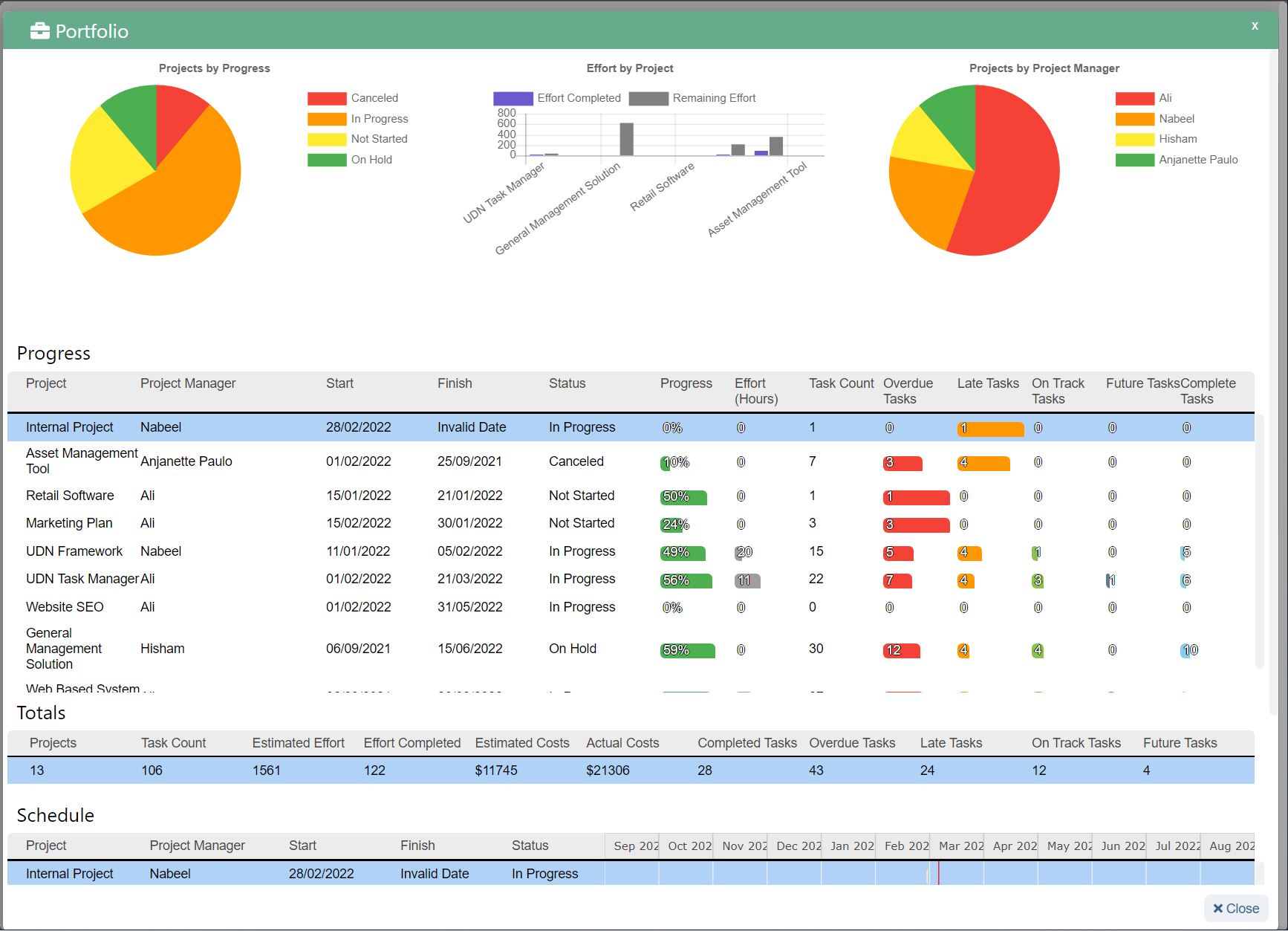
UDN ٹاسک مینیجرمنصوبوں کے لئے بہتر منصوبہ بندی کے لئے گنٹ چارٹ
ایک ورک فلو ڈیزائنرز کو کاموں اور عملوں کے لئے تمام ٹائم فریموں کو نقشہ کرنے میں مدد ملتی ہے جو انہیں ڈیزائن کے عمل کے حصے کے طور پر انجام دینا پڑتا ہے اور آپ کو وسیع پیمانے پر فراہم کرتا ہے.عملوں کا بصری جائزہسوال میں.
اس سبھی معلومات کو کلائنٹ کے لئے ایک درست پروجیکٹ ٹائم لائن بنانے اور منصوبے کے ساتھ منسلک تمام ٹیموں کے لئے ایک درست پروجیکٹ ٹائم لائن بنانے میں مدد ملتی ہے. اس منصوبے کی ترقی کے عمل کی زندگی سائیکل بھر میں مواصلات، تعاون، اور فیصلہ سازی کو بھی بہتر بناتا ہے.

ویب ڈیزائن کے کام کے بہاؤ آپ کے تمام ویب ڈیزائن کے منصوبوں کے لئے سخت ساخت کی تعمیر میں مدد کرتی ہیں، جس میں نتیجے میں ترقیاتی ٹیم کے ارکان اور ہر ایک کلائنٹ کے ساتھ استحکام بڑھانے میں مدد ملتی ہے.

جب گاہکوں کو معلوم ہوتا ہے کہ ان کے منصوبوں کے بارے میں ترقیاتی ٹیم کی طرف سے کیا کیا جا رہا ہے، تو وہ آپ کی کمپنی میں وقت سے وقت واپس آنے کے پابند ہیں. اس کے علاوہ، وہ آپ کے کام اور بیک اپ کرنے کے بارے میں آپ کو خیالات اور بصیرت دینے سے روکیں گے.
ویب ڈیزائن ورک فلو کی تعمیر کے بارے میں اہم معلومات

یہاں کچھ اہم معلومات ہے جو آپ کو آپ کے منصوبے کے لئے ویب ڈیزائن ورک فلو کی تعمیر کرتے وقت ذہن میں رکھنا پڑتا ہے.
ویب ڈیزائن ورک فلو کی تعمیر کیسے کریں؟

یہاں آپ کے منصوبے کے لئے بہترین ویب ڈیزائن ورک فلو کیسے بنانے کے بارے میں ایک عملی گائیڈ ہے. اس عمل کے اقدامات یہ ہیں:
چلو ان تمام اقدامات پر تفصیل سے نظر آتے ہیں اور معلوم کریں کہ ہم اپنے منصوبوں کے لئے کامل ویب ڈیزائن ورک فلو کیسے بنا سکتے ہیں.

ویب ڈیزائن ورک فلو بنانے میں پہلا قدم یہ یقینی بنانا ہے کہ اس منصوبے سے منسلک ہر ایک اسٹیک ہولڈر اسی صفحے پر ہے. اس کا مطلب یہ ہے کہ ٹیم کے ارکان اور گاہکوں کو سب کچھ ہےعلم کی ضرورت ہےان کے متعلقہ مقاصد کے لئے.
اس کے علاوہ، ایک عظیم ویب ڈیزائن ورک فلو ترقی کے عمل میں ملوث تمام جماعتوں کو اس منصوبے سے متعلق ہر چھوٹا سا تفصیل کی نگرانی کرنے میں ملوث ہونے میں ملوث تمام جماعتوں میں مدد ملتی ہے.

آپ کے منصوبے کے لئے آپ کی وضاحت کرنے والے مقاصد کو ویب ڈیزائن کی ترقی کے عمل کو چلانے کے لئے جا رہے ہیں. اس کا مطلب یہ ہے کہ سمت اورسنگ میلکہ آپ ہدف کے سامعین کی نگرانی کے ذریعہ آپ کے منصوبے کے لئے مقرر کرنے جا رہے ہیں، آپ کے ڈیزائنرز کے بعد کام کئے جانے کے لۓ چل رہے ہیں.

تیسرا مرحلہ پوری ویب سائٹ کی ساخت کی منصوبہ بندی کرنا ہے اور آپ اس سائٹ کا نقشہ بنانا چاہتے ہیںآپ کو ایک بصری نمائندگی فراہم کرتا ہےویب سائٹ کا آپ ایک دن کے پاس جا رہے ہیں، اور تار فریموں کو ڈرائنگ کرکے، آپ کو آپ کی ویب سائٹ کے ہر صفحے کے ہر صفحے کی صحیح ساخت کی وضاحت کرنے میں مدد ملتی ہے.

ویب سائٹ کی تعمیر کے منصوبوں میں زیادہ تر وقت، گاہکوں کو ان کے ڈیزائنرز کے ساتھ مشاورت کے بغیر ایک CMS منتخب کریں.
یہ ایک غلطی ہے اور ڈیزائنرز کو CMS خود کو آڈٹ کرنا پڑتا ہے اور اس بات کو یقینی بنانا ہے کہ وہ CMS جو حتمی انتخاب کے طور پر منتخب کرتے ہیں، وہ ایک مضبوط ہے جو ہم اس میں ڈال سکتے ہیں اور مستقبل میں تبدیلیوں کے لئے کافی لچک کو سنبھال سکتے ہیں.

یہ وہ قدم ہے جہاں آپ اصل کام حاصل کرتے ہیں اور آپ کی ویب سائٹ کے ڈیزائن کے لئے بہت سے نظریاتی طور پر اپیل کرنے والی مذاق اپ تشکیل دیتے ہیں. یہ مذاق اپ مجموعی طور پر ویب صفحہ کے ڈیزائن کے ساتھ ساتھ تمام پرنٹ اثاثوں میں شامل ہوسکتا ہے،برانڈنگ اثاثوں، اورسوشل میڈیا گرافکس .

ایک بار جب ڈیزائن نقطہ نظر سے باہر نکلتا ہے اور ویب سائٹ کی ساخت جگہ میں ہے، تو آپ کو مواد کے ساتھ سبھی بھرنے کی ضرورت ہے. اس میں آپ کے منصوبے سے متعلق تمام اعداد و شمار اور معلومات شامل ہیں. بنیادی طور پر، اس مرحلے میں، ایک مکمل ویب سائٹ بنانے کے لئے سب کچھ مل کر آتا ہے.

اس مرحلے میں، آپ کو اس ویب سائٹ کو حاصل کرنے کی ضرورت ہے جو آپ نے تخلیق کیا، جائزہ لیا، ایک سروے یا کچھ دوسرے جائزہ لینے کی تکنیک کو بھیجنے اور اسے جلد از جلد منظور کیا.

اس مرحلے میں، آپ کو اس بات کا یقین کرنے کی ضرورت ہے کہ ویب سائٹ کو کوالٹی اشورینس انجینئرز کی طرف سے آزمائشی اور تجربہ کیا جائے، اس بات کا یقین کرنے کے لئے کہ ویب سائٹ سب سے اوپر نشان ہے اور کوئی خطرہ نہیں ہے اوردائرہ کارمستقبل میں اسے ڈوبنے کے لئے اس سے منسلک.
اس مرحلے میں، ویب سائٹ آخر میں عوام کے لئے شروع کی جاتی ہے اور ڈویلپرز اور ڈیزائنرز کی طرف سے نگرانی کی جاتی ہے جو کسی بھی اور ہر مسئلے کے لئے ہوسکتا ہے. ترتیب کی بحالی کی جاتی ہے لیکن کسی نئی ویب سائٹ کو مسلسل کوریج کی ضرورت ہوتی ہے، اور یہ وہی ہے جو وہ اس قدم میں کرتے ہیں.
نتیجہ
یہ 2022 میں آپ کے منصوبوں کے لئے بہترین ویب ڈیزائن ورک فلو بنانے کے بارے میں ہمارے گائیڈ تھا. اگر آپ سوچتے ہیں کہ ہم نے ذکر کرنے کے لئے کچھ اہم باتیں، آزاد محسوس کریںہمیں لکھیںاور ہم اسے ASAP سے چیک کریں گے.
مزید وسائل: