De ultieme gids voor het creëren van een uitstekende webdesign workflow in 2022

We zien elke dag mooie websites op onze telefoons en laptops. Heb je je ooit afgevraagd hoe ze zijn gemaakt?
Als je een bentwebdesigner, je weet dat de meeste klanten waarmee je hebt gewerkt, zich niet bewust zijn van je inspanningen en denken dat deze hoogwaardige website die je hebt gemaakt voor hen net uit de lucht kwam. Ze weten niet van het bloed, het zweet en tranen dat ertoe brachten.
Deze onwetendheid op het gedeelte van de klant is te wijten aan het feit dat het grootste deel van hen nog nooit eerder een webontwerpproces heeft gezien.
En wanneer het iemands eerste keer is, moet je extra voorzichtig en eenvoudig zijn, zodat er geen stress, verwarring en uiteindelijk ongelukkige klanten is.
Daarom gaat het implementeren van een goed gedefinieerde en goed doordachte Web Design Workflow om uw klanten te helpen door elke fase van het projectontwikkelingsproces, zodat ze nauwkeurig kunnen weten wat te verwachten en wanneer.
Laten we nu eens kijken naar wat een Web Design Workflow is.
Wat is een Web Design Workflow?

Kortom, een Web Design Workflow is een nauwkeurige verzameling vanverschillende takenen processen die betrekking hebben op het volledige ontwikkelingsproces van het maken van een website.
Het bestaat niet alleen uit het daadwerkelijke ontwerpproces, in plaats daarvan bestaat het uit alles, van de denkfase of de planningsfase aan de post-launch-processen.
Het belangrijkste doel van een Web Design Workflow is om u een Eagle Eye's weergave te geven van elke taak en het proces dat plaatsvindt in het ontwikkelingsproces van de website van begin tot einde.
Het helpt ook om alle afhankelijkheden met betrekking tot de individuele en teamtaken te benadrukken, zodat devereiste taken zijn eerst voltooidom een soepel traject van het ontwikkelingsproces te garanderen.
Laten we nu eens kijken naar een aantal andere voordelen van Web Design Workflows en ontdek hoe ze het ontwerpproces verbeteren.
Voordelen van Web Design Workflow

Hier is een lijst met voordelen van Web Design Workflows waarover we in dit artikel gaan praten.
Laten we deze voordelen van Web Design Workflows in detail bekijken en ontdekken hoe ze kunnen zijngunstig voor onze projecten .

De Web Design Workflow helpt de productiviteitsniveaus van uw team te vergroten. Dingen lopen altijd Silky Smooth als iedereen met betrekking tot het project weet van het werk dat ze moeten uitvoeren, en wanneer ze het zouden moeten doen, wat de productiviteit verhoogt.

Een webdesign workflow is perfect om het ontwikkelingsteam op het goede spoor te houden, zodat ze alle deadlines kunnen ontmoeten die van hen worden verwacht.

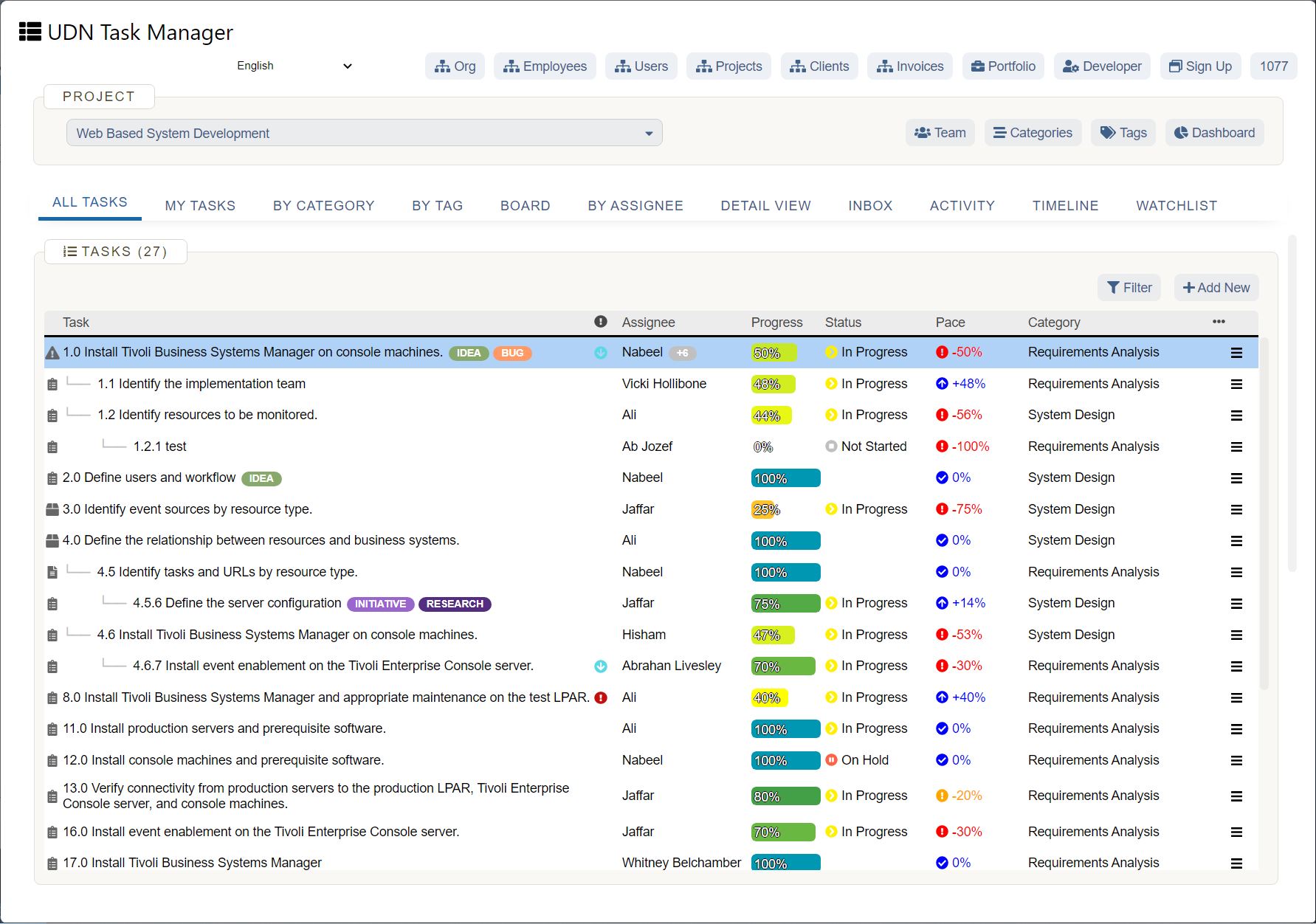
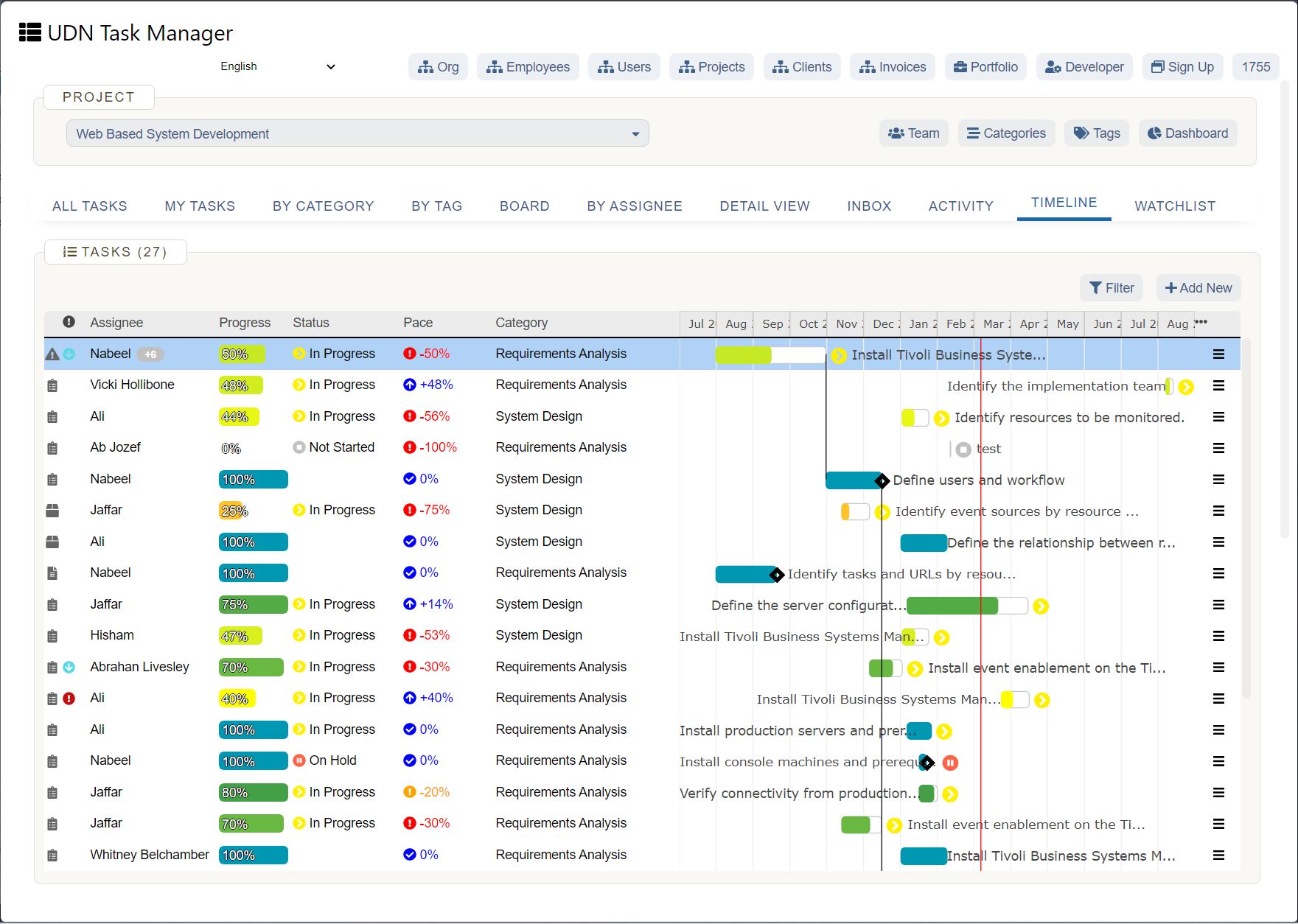
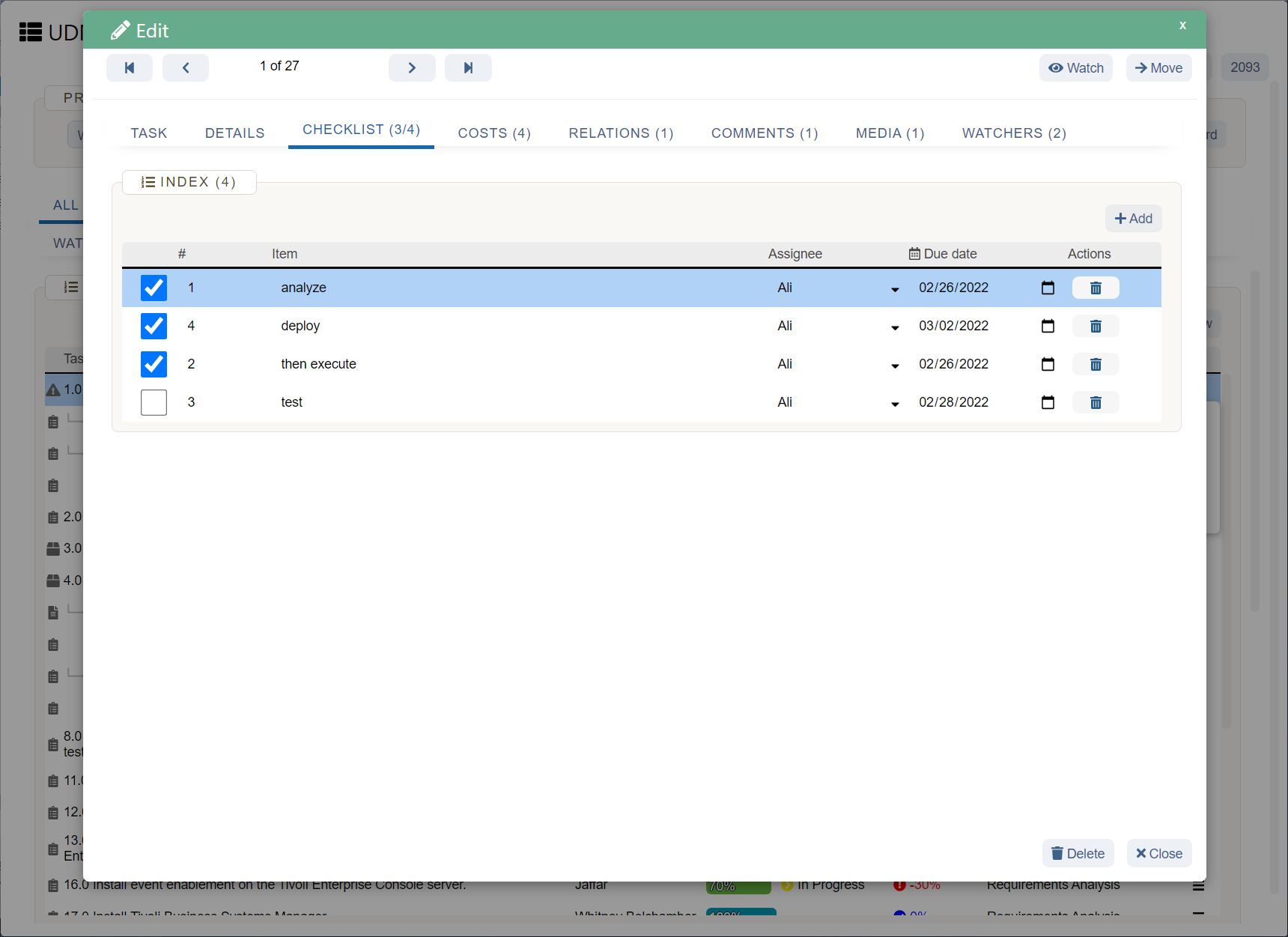
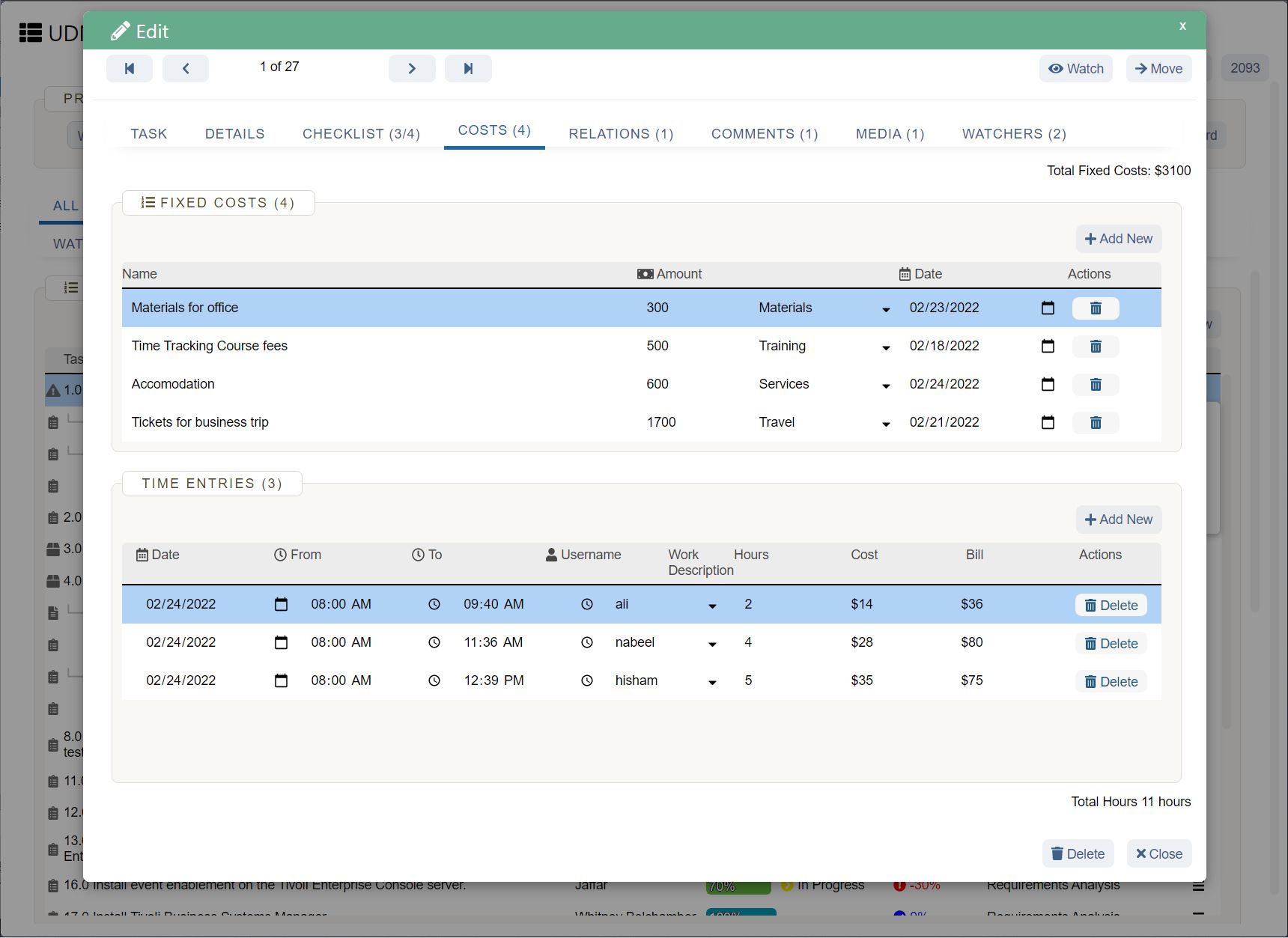
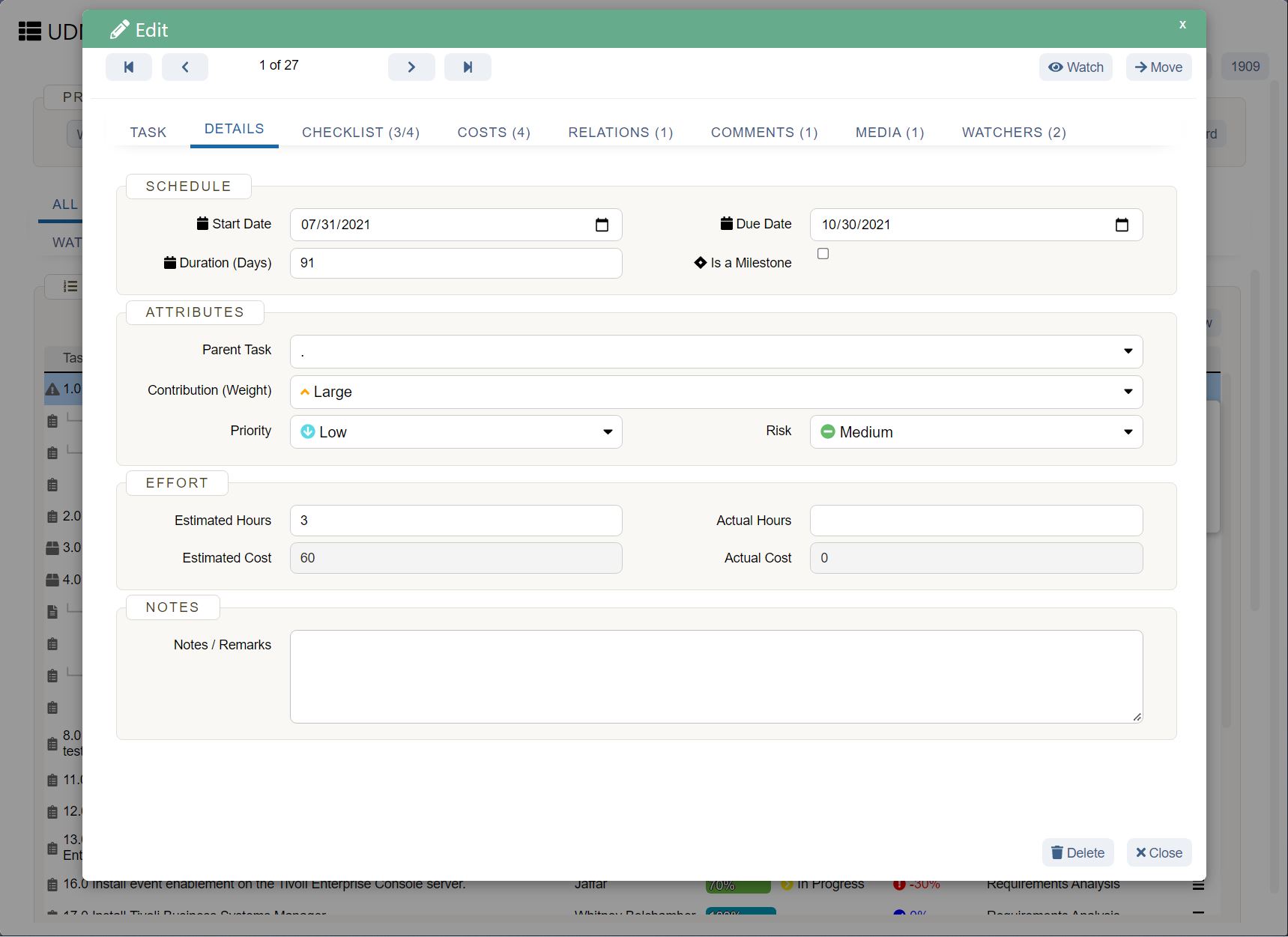
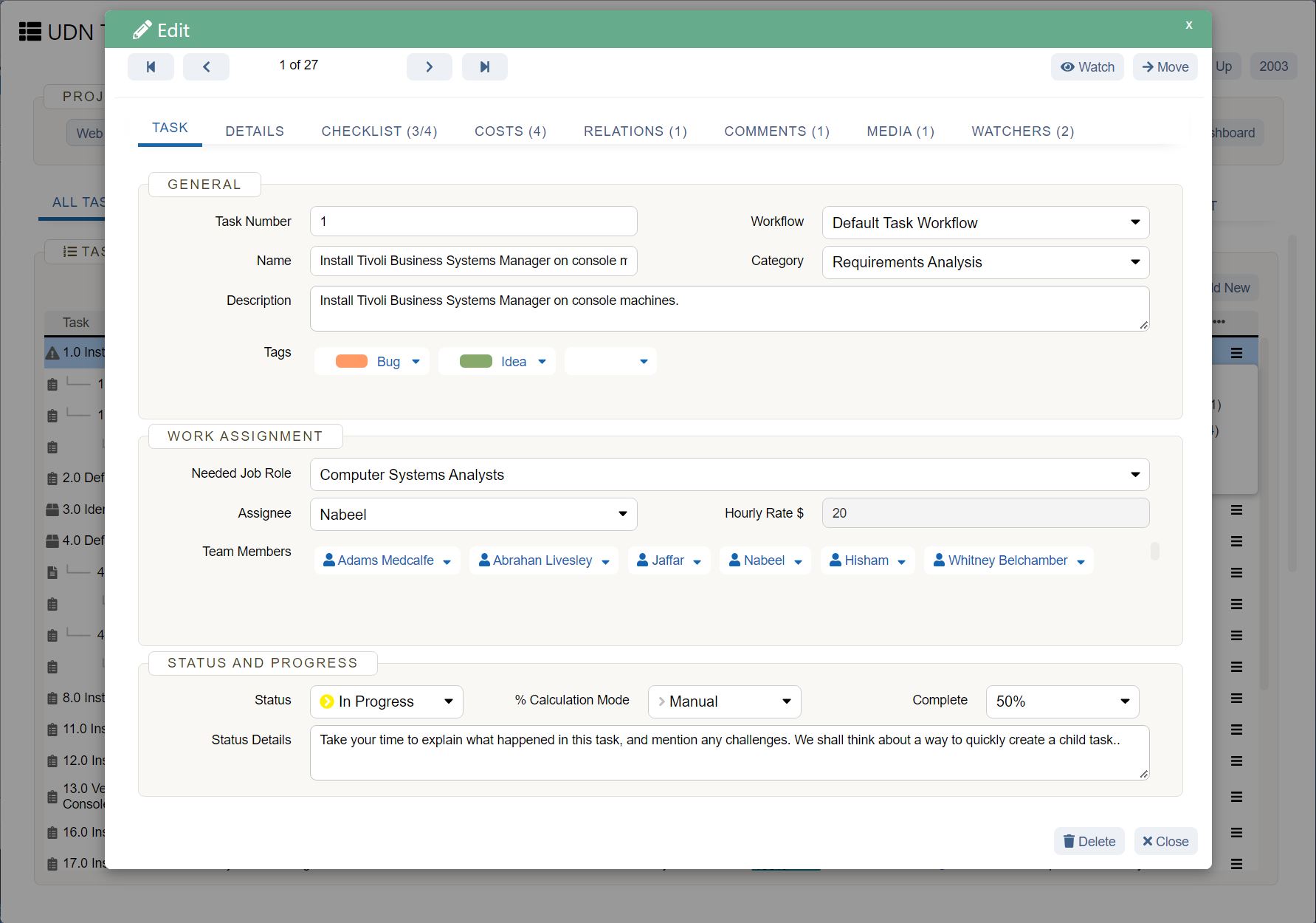
Udn taakmanagerGantt-grafieken voor betere planning voor projecten
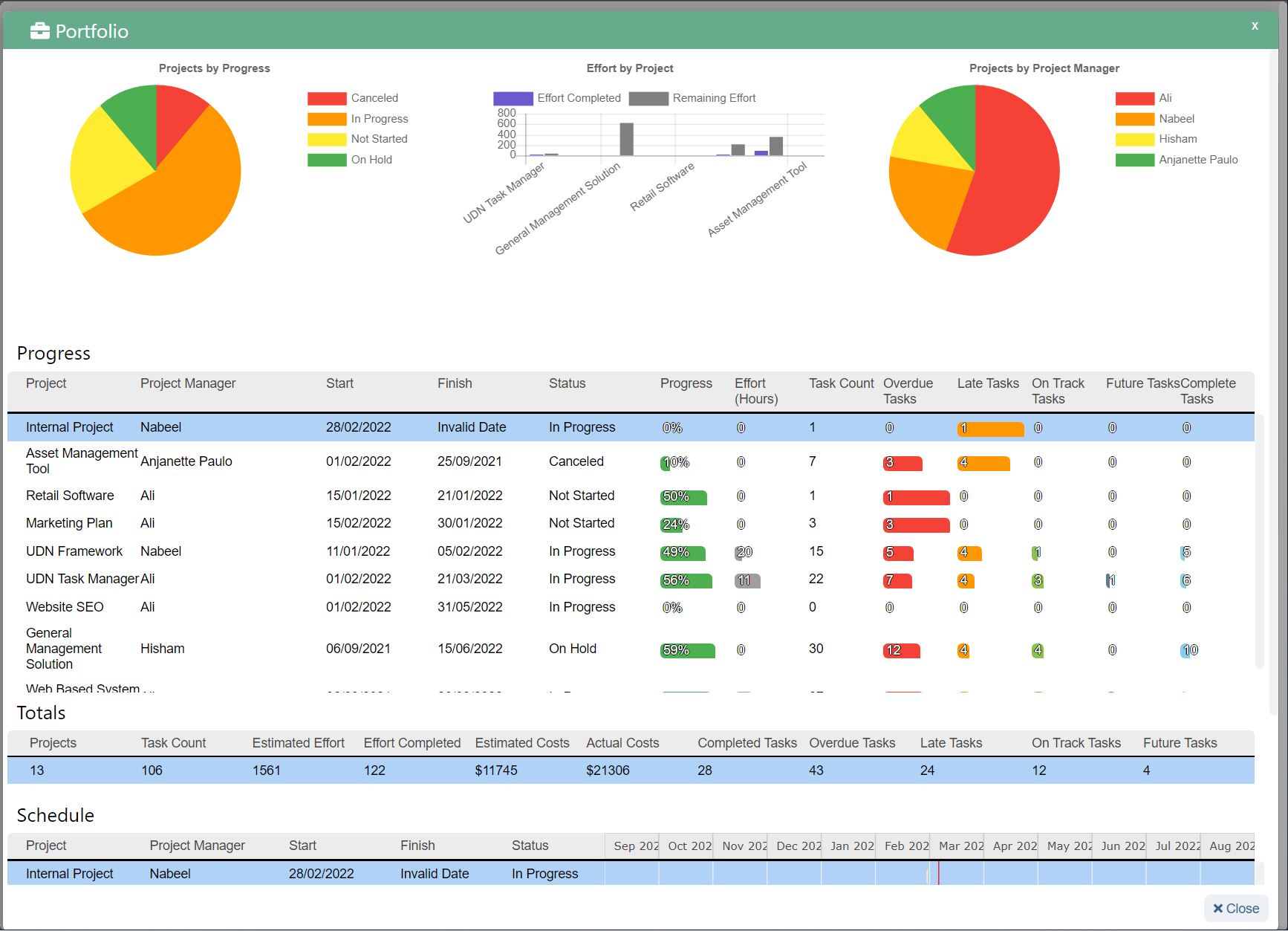
Een workflow helpt de ontwerpers om alle tijdsframes in kaart te brengen voor de taken en processen die ze moeten uitvoeren als onderdeel van het ontwerpproces en biedt u ook een breedvisueel overzicht van de processenin kwestie.
Al deze informatie helpt bij het maken van een nauwkeurige projecttijdlijn voor de klant en alle teamleden die aan het project zijn gekoppeld. Dit verbetert ook de communicatie, samenwerking en besluitvorming in de hele levenscyclus van het projectontwikkelingsproces.

Workflows Web Design-workflows helpen bij het bouwen van een strakke structuur voor al uw webdesignprojecten, die op hun beurt helpt de consistentie tussen de leden van het ontwikkelingsteam en bij elke afzonderlijke klant te vergroten.

Wanneer klanten precies weten wat wordt gedaan door het ontwikkelingsteam over hun projecten, zullen ze van tijd tot tijd terugkomen bij uw bedrijf. Ook zullen ze stoppen met het geven van ideeën en inzichten over het doen van je baan en weer af.
Belangrijke informatie over het bouwen van een Web Design Workflow

Hier is enkele belangrijke informatie die u in gedachten moet houden tijdens het bouwen van een Web Design Workflow voor uw project.
Hoe een Web Design Workflow te bouwen?

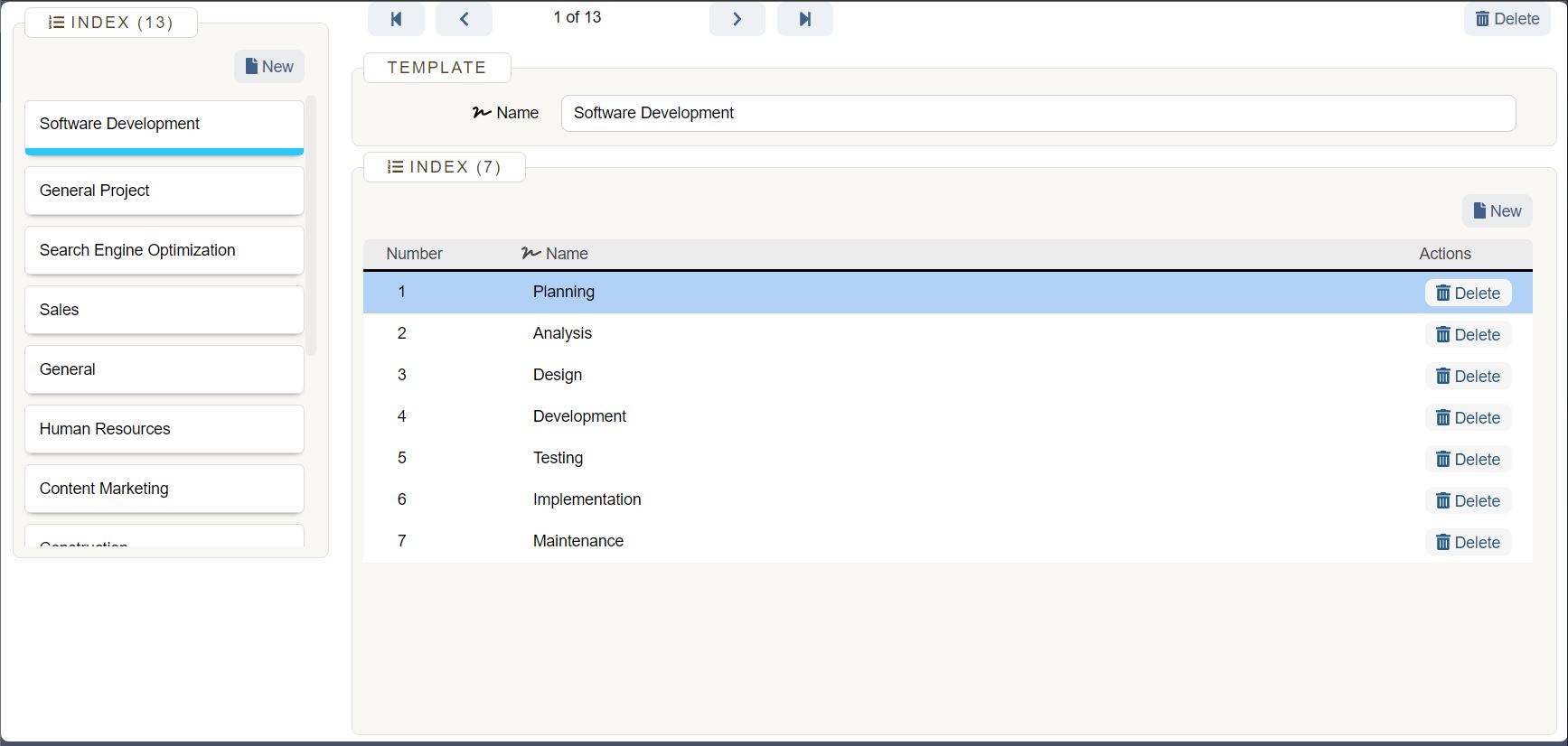
Hier is een praktische gids over het maken van een uitstekende webdesignworkflow voor uw project. De stappen van dit proces zijn:
Laten we eens kijken naar al deze stappen in detail en ontdek hoe we de perfecte webdesignworkflow kunnen bouwen voor onze projecten.

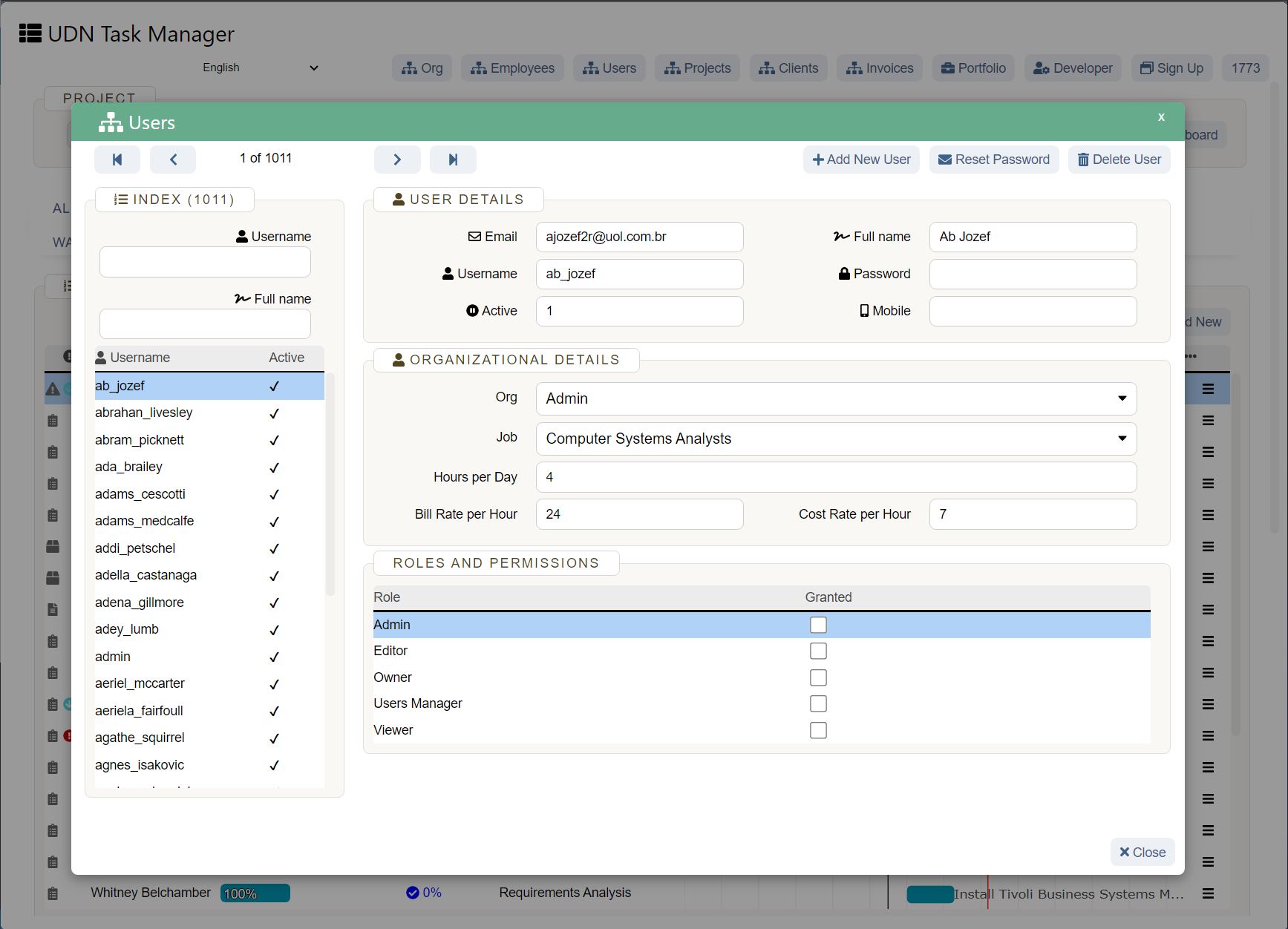
De eerste stap bij het maken van een Web Design Workflow is ervoor te zorgen dat elke afzonderlijke stakeholder die aan het project is gekoppeld op dezelfde pagina staat. Dat betekent dat de teamleden en de klanten allemaal hebbenKennis vereistvoor hun respectieve doelen.
Ook helpt een geweldige Web Design Workflow alle partijen die betrokken zijn bij het ontwikkelingsproces om gemakkelijk elk klein detail met betrekking tot het project te kunnen volgen.

De doelen die u voor uw project definieert, gaan het ontwikkelingsproces van het webdesign. Dat betekent dat de richting ende mijlpalenDat u gaat instellen voor uw project door te bewaken dat de doelgroep wordt gevolgd door uw ontwerpers om werk gedaan te krijgen.

De derde stap is om de volledige website-structuur te plannen en dat doet u door dat een sitemap te makengeeft je een visuele weergavevan de website die u op een dag gaat hebben, en door wireframes op te stellen, kunt u u helpen de exacte structuur van elke pagina van uw website te schetsen.

Meestal selecteren de clients een CMS zonder consulting met hun ontwerpers.
Dit is een vergissing en de ontwerpers moeten de CMS zelf controleren en ervoor zorgen dat het CMS dat ze kiezen als een definitieve selectie, een robuuste is die de gegevens die we erin aankunnen, is en voldoende flexibiliteit hebben voor toekomstige veranderingen.

Dit is de stap waar je bij het werkelijke werk komt en veel visueel aantrekkelijke mock-ups kunt maken voor je website-ontwerp. Deze mock-ups kunnen het algemene webpagina-ontwerp evenals alle afdrukactiva bevatten,branding activa, enSocial Media Graphics .

Zodra het ontwerp is in kaart gebracht en de structuur van de website op zijn plaats is, moet u alles in vullen met inhoud. Dit kan alle gegevens en informatie bevatten met betrekking tot uw project. Kortom, in deze stap komt alles samen om een volledige website te maken.

In deze stap moet u de website krijgen die u hebt gemaakt, beoordeeld, door een enquête of een andere beoordeling van techniek te verzenden en deze zo snel mogelijk goedkeurt.

In deze stap moet u ervoor zorgen dat de website wordt beproefd en getest door kwaliteitsborgingingenieurs, om ervoor te zorgen dat de website top-inkering is en er geen risico's zijn enScope Creepsgeassocieerd om het in de toekomst te verdrinken.
In deze stap wordt de website uiteindelijk gelanceerd voor het publiek en wordt gecontroleerd door de ontwikkelaars en ontwerpers voor elke kwestie die kan optreden. Sequentieel onderhoud wordt gedaan, maar elke nieuwe website heeft een constante dekking nodig, en dat is precies wat ze in deze stap doen.
Conclusie
Dit was onze gids over het creëren van een uitstekende webdesignworkflow voor uw projecten in 2022. Als u denkt dat we iets belangrijks zijn om te vermelden, voel dan gerustSchrijf onsen we zullen het zo snel mogelijk bekijken.
Meer middelen:











