2022年に優れたWebデザインワークフローを作成するための究極のガイド

私たちは携帯電話やラップトップに一日ごとに美しいウェブサイトを見ます。彼らがどのように作ったのか疑問に思った?
あなたがAの場合ウェブデザイナーあなたが働いていたクライアントのほとんどがあなたの努力を忘れていて、あなたが彼らのために作成したこの高機能なウェブサイトがちょうど薄い空気から出てきたと考えていることを知っています。彼らはそれを作った血、汗、そして涙について知りません。
クライアントの部分に対するこの無知は、ほとんどのほとんどが以前にWeb設計プロセスを見たことがないという事実によるものです。
そしてそれが誰かの初めてのときは、ストレス、混乱、そして最終的に不幸な顧客がないように、あなたは特別な注意深く直接的になる必要があります。
これが、定義されたよく考えられているWebデザインワークフローを実装するのは、プロジェクト開発プロセスのすべての段階を通してあなたのクライアントを案内するのを手伝うつもりです。
Webデザインワークフローが何であるかを見てみましょう。
Webデザインワークフローとは何ですか?

基本的に、Webデザインワークフローは正確なコレクションです。別のタスクそしてウェブサイトを作成する開発プロセス全体をカバーするプロセス。
実際の設計プロセスからなるだけではなく、代わりに、思考段階または計画段階から起動後のプロセスまでのすべてで構成されています。
Webデザインワークフローの主な目的は、Webサイト開発プロセスで開始から終了までのすべてのタスクとプロセスのイーグルの目の見解を与えることです。
また、個人およびチームのタスクに関するすべての依存関係を強調表示するのに役立ちます。必須タスクは最初に完了します開発プロセスの滑らかな軌道を確実にするため。
Webデザインワークフローの他の利点を見て、デザインプロセスをどのように改善するかを調べましょう。
Webデザインワークフローの利点

これは私たちがこの記事で話すつもりであるWebデザインワークフローの利点のリストです。
Webデザインワークフローのこれらの利点を詳細に見てみましょう。私たちのプロジェクトに有益です 。

Webデザインワークフローはチームの生産性レベルを向上させるのに役立ちます。プロジェクトに関連するすべての人が実行しなければならない仕事について知っているとき、ムシキースムーズなこと、そしてそれを行うべきであるときには、滑らかな滑らかな滑らかな滑らかな滑らかに滑らかにします。

Webデザインワークフローは、開発チームをトラックに保つために最適です。

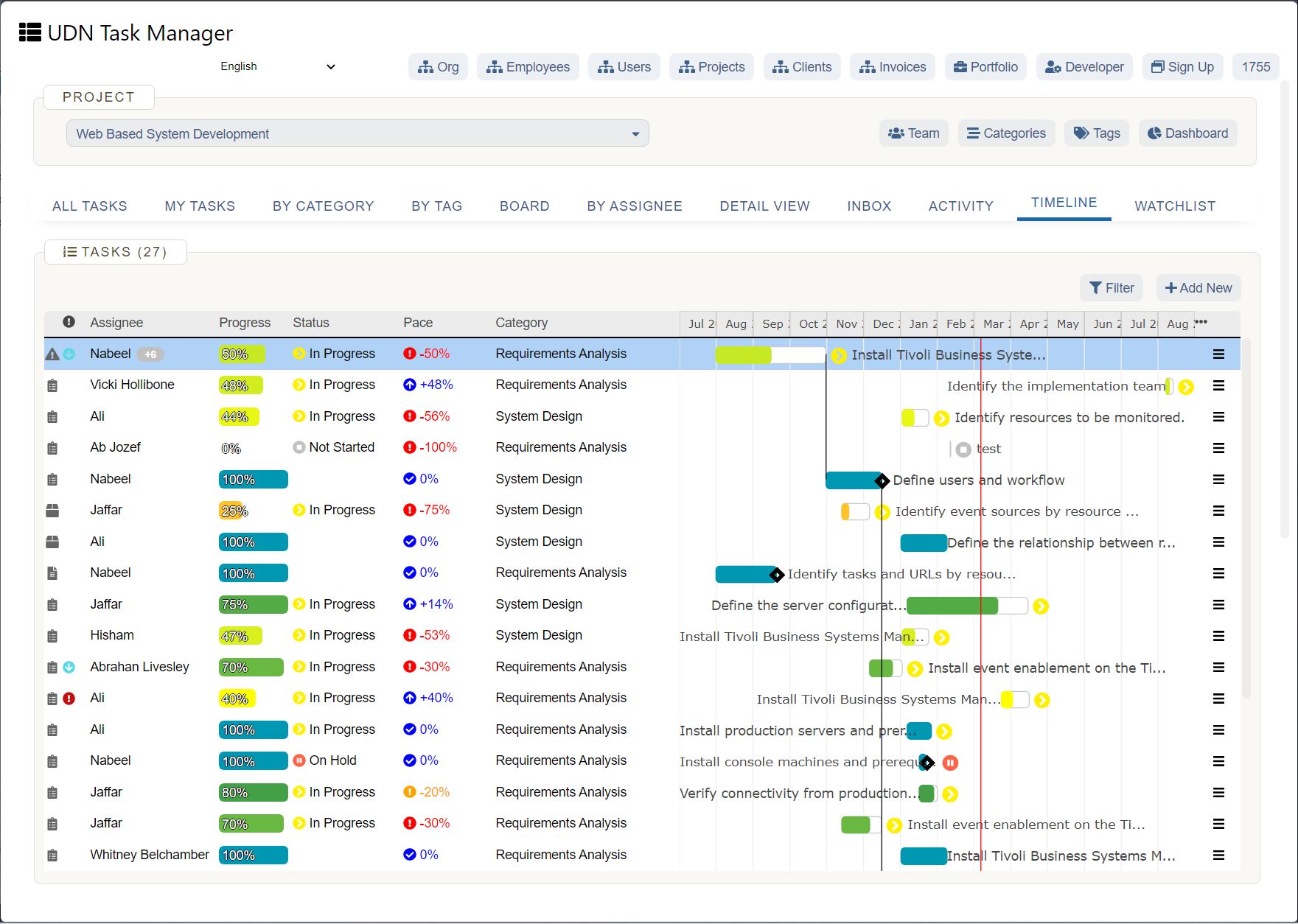
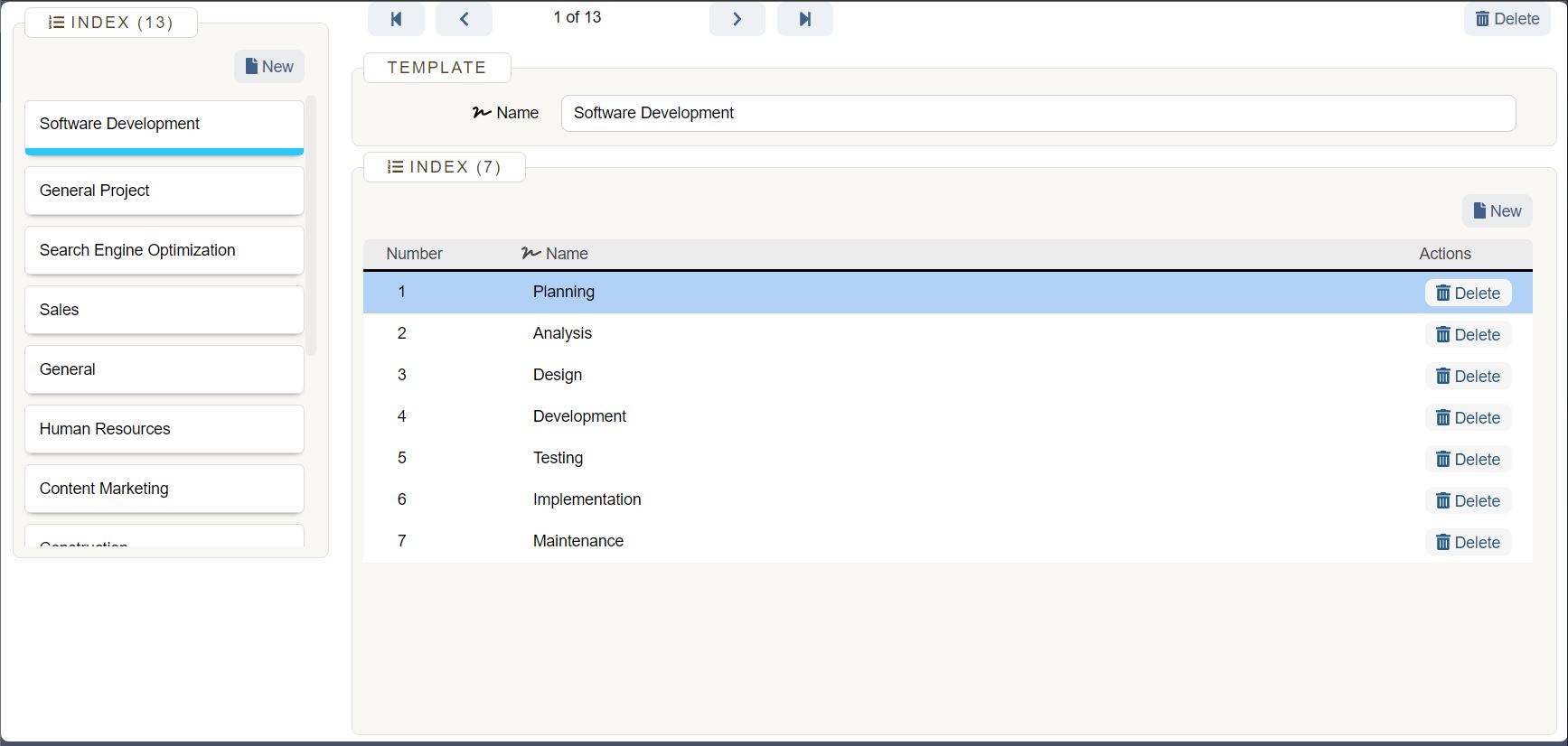
UDNタスクマネージャープロジェクトのためのより良い計画のためのガントチャート
ワークフローは、設計プロセスの一環として実行しなければならないタスクやプロセスのすべての期間をすべてマッピングするのに役立ちます。また、幅広いプロセスの視覚的概要問題に。
この情報はすべて、クライアントとプロジェクトに関連付けられているすべてのチームメンバーの正確なプロジェクトタイムラインを作成するのに役立ちます。これにより、プロジェクト開発プロセスのライフサイクルを通じて、コミュニケーション、コラボレーション、および意思決定も向上します。

Webデザインワークフローは、すべてのWebデザインプロジェクトのための厳密な構造を構築するのに役立ち、それが今度は開発チームのメンバーとすべてのクライアントとの一貫性を高めるのに役立ちます。

クライアントがプロジェクトについて開発チームによって行われているものを正確に知っているとき、彼らは時々あなたの会社に戻ってくるようになっています。また、彼らはあなたの仕事をやり直す方法についてあなたにアイデアや洞察を与えるのをやめるでしょう。
Webデザインワークフローの構築に関する重要な情報

これはあなたがあなたのプロジェクトのためのWebデザインワークフローを構築しながらあなたが覚えておくべきいくつかの重要な情報です。
Webデザインワークフローを構築する方法

これはあなたのプロジェクトのための優れたWebデザインワークフローを作成する方法に関する実用的なガイドです。このプロセスの手順は次のとおりです。
これらの手順をすべて詳細に見てみましょう。プロジェクトのための完璧なWebデザインワークフローを構築する方法を調べましょう。

Webデザインワークフローを作成する最初のステップは、プロジェクトに関連付けられているすべてのSingleステークホルダーが同じページにあることを確認することです。それはチームメンバーとクライアントがすべてのものを持っていることを意味します必要な知識が必要ですそれぞれの目標のために。
また、素晴らしいWebデザインワークフローは、開発プロセスに関連するすべての当事者が、プロジェクトに関連するすべての詳細を簡単に監視できるようになります。

プロジェクトに定義する目標は、Web設計開発プロセスを運転する予定です。それは方向と方向を意味するマイルストーンターゲットオーディエンスを監視することによってプロジェクトに設定するつもりであることに続いて、仕事を行うためにあなたのデザイナーが続く予定です。

3番目のステップは、Webサイトの構造全体を計画することであり、サイトマップを作成することでそれを行うことです。あなたに視覚的表現を与えますWebサイトのうち、あなたが1日、そしてワイヤーフレームを作成することによって、あなたがあなたのウェブサイトのそれぞれとすべてのページの正確な構造を概説するのを助けます。

ほとんどの場合、Webサイトの構築プロジェクトでは、クライアントはデザイナーと相談することなくCMSを選択します。
これは間違いであり、デザイナーはCMS自体を監査し、最終的な選択として選択したCMSがそれに入れるデータを処理できる堅牢なものであり、将来の変更に対して十分な柔軟性を持っていることを確認する必要があります。

これはあなたが実際の仕事に着いて、あなたのウェブサイトのデザインのために多くの視覚的に魅力的なモックアップを作成するステップです。これらのモックアップは、すべてのWebページデザインとすべての印刷資産を含めることができます。ブランド資産、 とソーシャルメディアグラフィック 。

デザインがマッピングされると、Webサイトの構造が整っていると、そのすべてのコンテンツを埋める必要があります。これにより、プロジェクトに関連するすべてのデータと情報が含まれます。基本的に、このステップでは、すべてが集まって完全なウェブサイトを作ります。

このステップでは、調査やその他のレビューテクニックを発送し、できるだけ早く承認されることによって、作成したWebサイトを確認する必要があります。

このステップでは、Webサイトがトップノッチであり、リスクがないことを確認するために、Webサイトが品質保証エンジニアによって試行されテストされていることを確認する必要があります。範囲のゾーン将来それを溺れさせるために関連付けられています。
このステップでは、Webサイトはようやく一般に開始され、発生する可能性のあるすべての問題について開発者とデザイナーによって監視されます。 シーケンシャルメンテナンスは行われますが、新しいウェブサイトでは一定のカバレッジが必要です。これは正確にこのステップで何をするのかです。
結論
これは、2022年にプロジェクトのための優れたWebデザインワークフローを作成する方法についてのガイドでした。私たちに書くそして私達はそれをできるだけ早くチェックします。
より多くのリソース: