Окончательное руководство по созданию отличного рабочего процесса веб-дизайна в 2022 году

Мы видим красивые сайты каждый день на наших телефонах и ноутбуках. Вы когда-нибудь удивлялись, как они сделали?
Если вывеб-дизайнер, Вы знаете, что большинство клиентов, с которыми вы работали, несет свои усилия, и думают, что этот высокофункциональный сайт, который вы создали для них, только что вышли из тонкого воздуха. Они не знают о крови, потах и слезах, которые пошли на это сделать это.
Это невежество по части клиента связано с тем, что большинство из них никогда не видели процесс веб-дизайна раньше.
И когда это кто-то впервые, вам нужно быть очень осторожным и простым, так что нет стресса, путаницы и в конечном итоге несчастных клиентов.
Вот почему реализация четко определенного рабочего процесса Web Design поможет помочь своим клиентам через каждый этап процесса разработки проекта, чтобы они могли точно знать, что ожидать и когда.
Давайте теперь посмотрим, какой рабочий процесс веб-дизайна есть.
Что такое рабочий процесс веб-дизайна?

В основном, рабочий процесс веб-дизайна является точной коллекциейразные задачиИ процессы, которые охватывают весь процесс разработки создания веб-сайта.
Это не совсем состоит из фактического проектирования, вместо этого он состоит из всего, от фазы мышления или фазы планирования до процессов после запуска.
Основная цель рабочего процесса веб-дизайна заключается в том, чтобы дать вам представление о каждой единственной задаче и процессе Eagle Eye для каждой единственной задачи и процесса в процессе разработки веб-сайта от начала до конца.
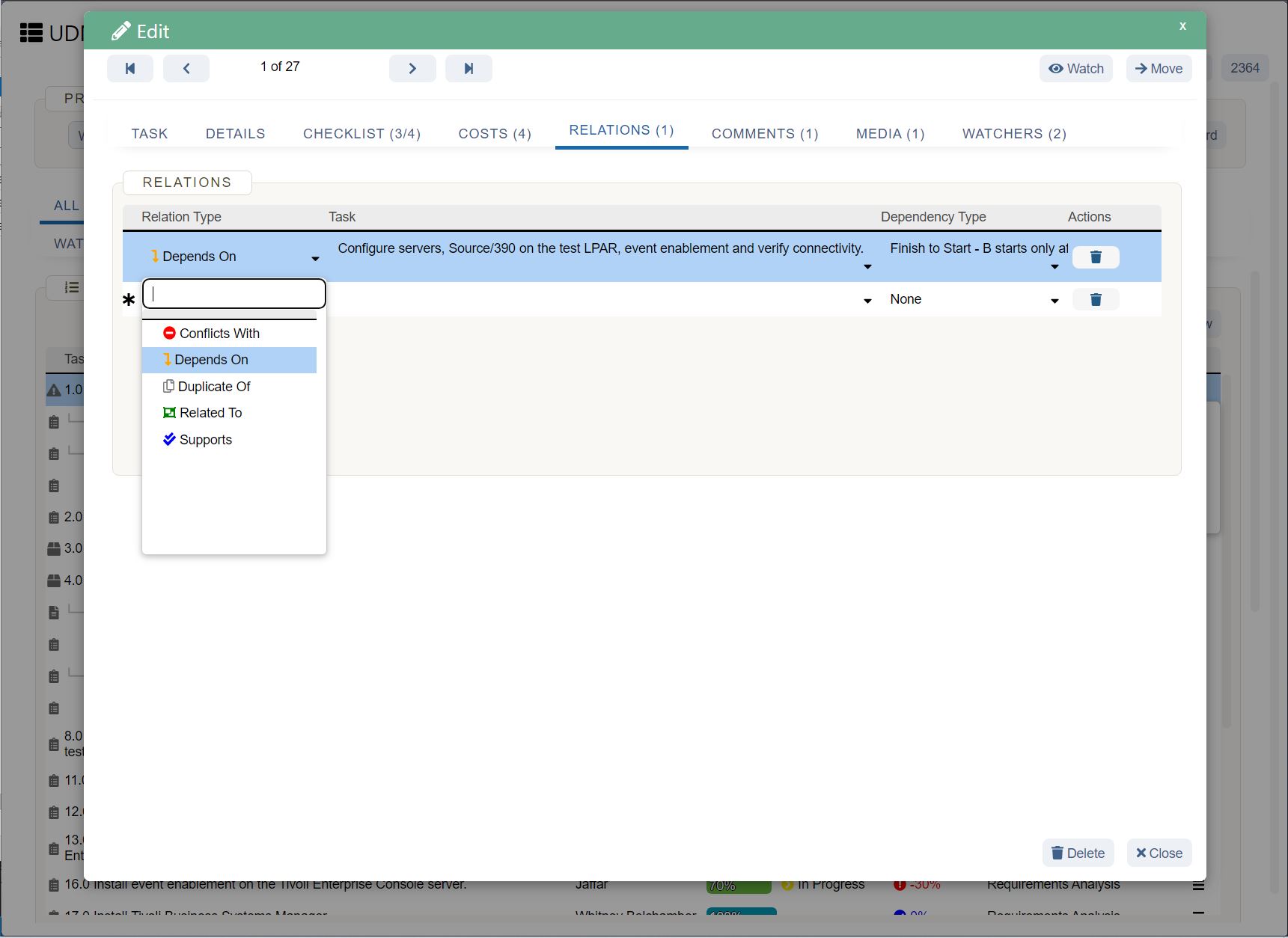
Это также помогает выделить все зависимости, касающиеся индивидуальных и командных задач, так чтоТребуемые задачи завершены в первую очередьДля обеспечения гладкой траектории процесса разработки.
Давайте теперь посмотрим на некоторые другие преимущества рабочих процессов веб-дизайна и узнайте, как они улучшают процесс проектирования.
Преимущества рабочего процесса веб-дизайна

Вот список преимуществ рабочих процессов веб-дизайна, о которых мы собираемся говорить в этой статье.
Давайте подробно посмотрим на эти преимущества рабочих процессов веб-дизайна и узнайте, как они могут бытьПолезно для наших проектовОтказ

Web Design Workflow помогает увеличить уровни производительности вашей команды. Вещи всегда бегают шелковистым гладким, когда каждый, связанный с проектом, знает о работе, которую они должны выполнять, и когда они должны это сделать, что увеличивает производительность.

Рабочий процесс веб-дизайна идеально подходит для хранения команды разработки на трассе, чтобы они могли удовлетворить все сроки, которые от них ожидают.

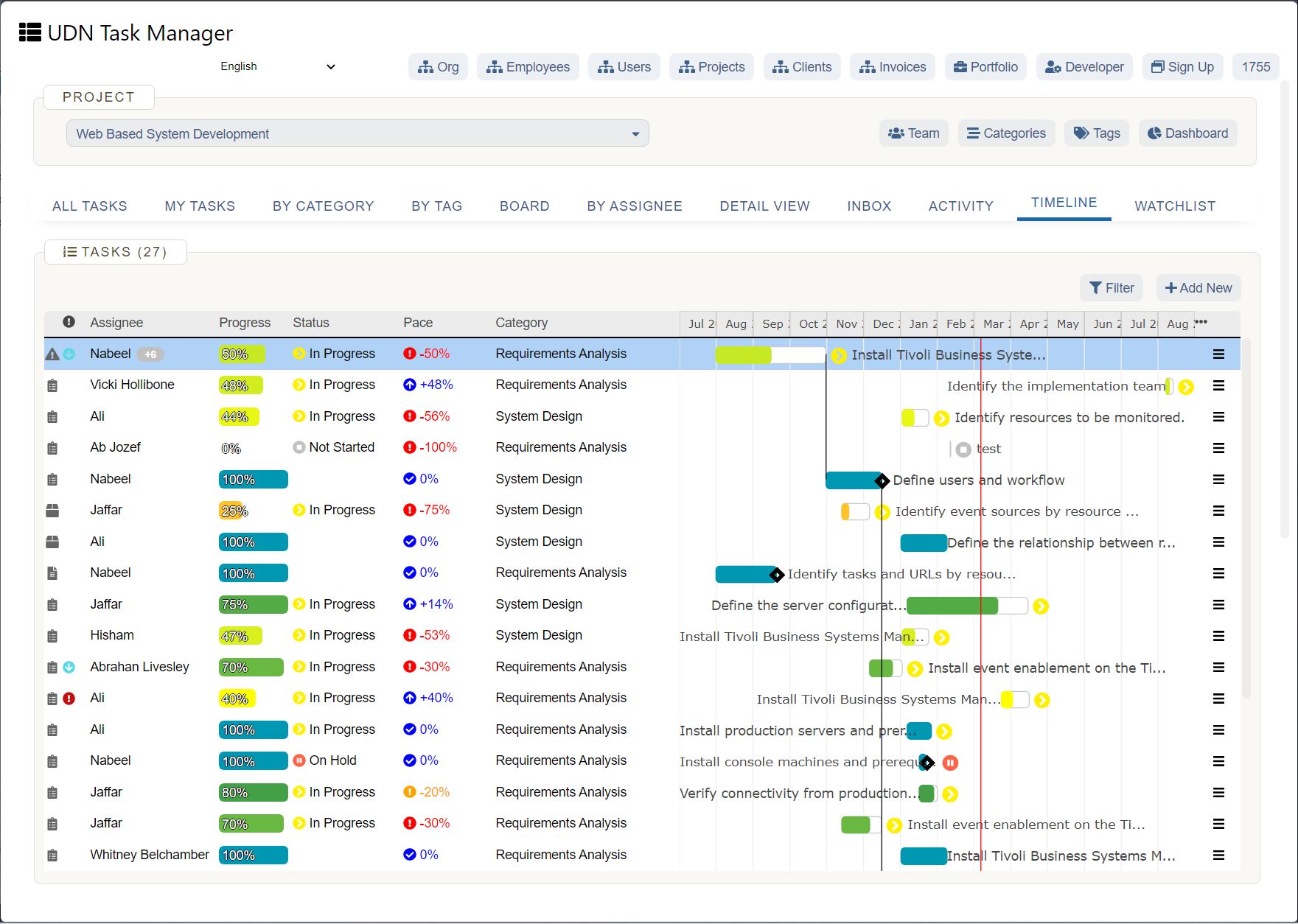
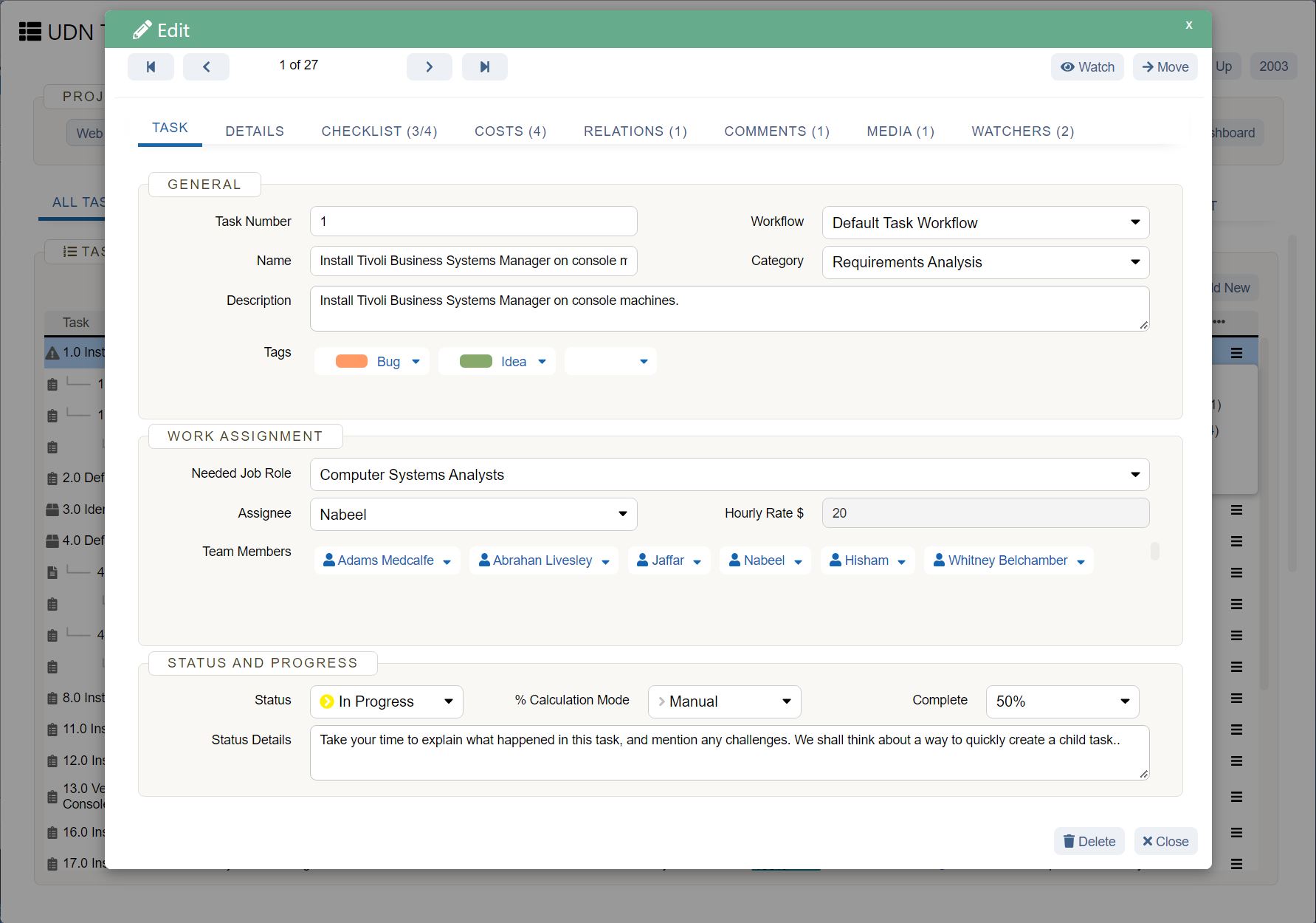
Диспетчер задач UDNГАНТТ Графики для лучшего планирования проектов
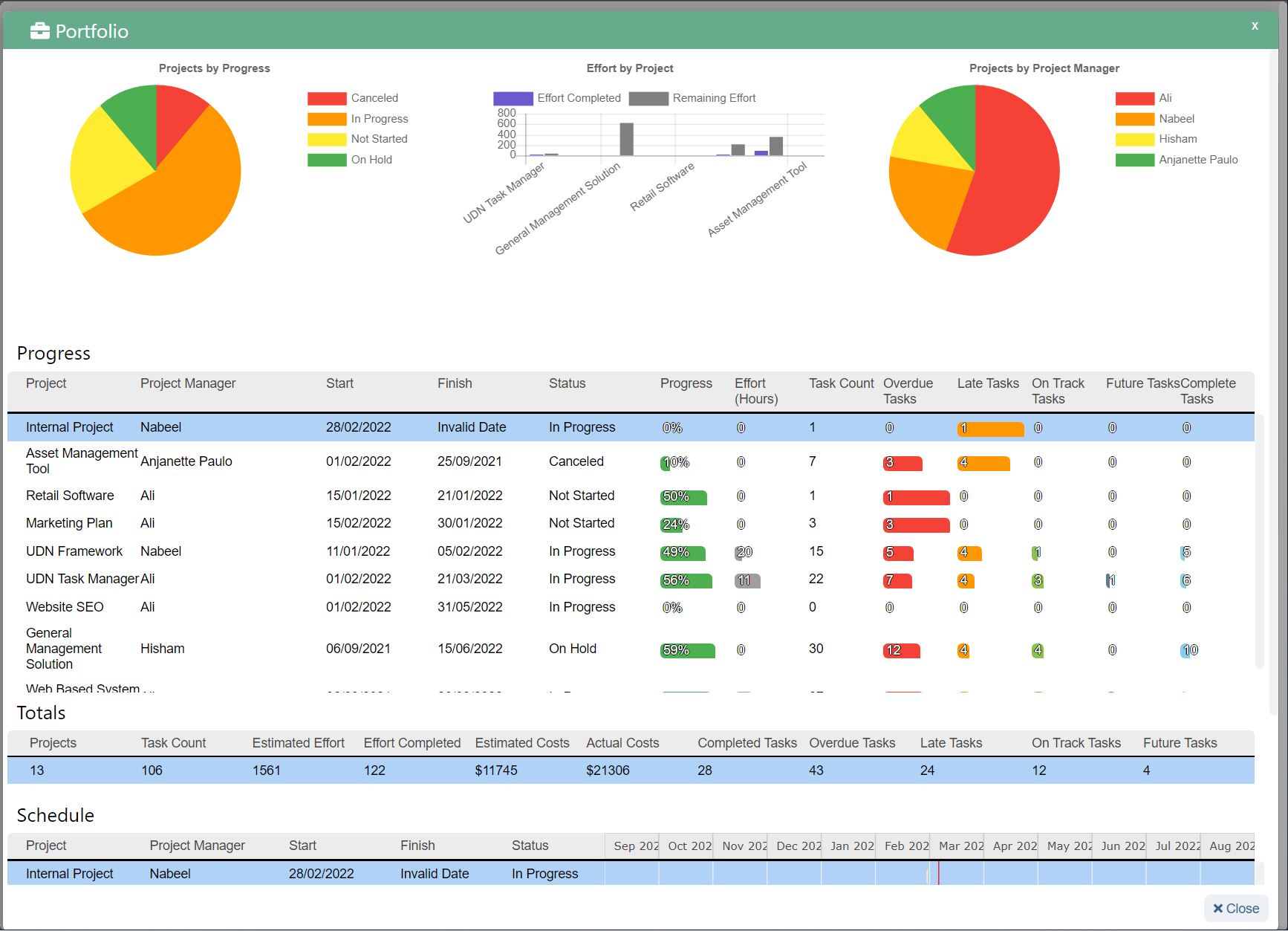
Рабочий процесс помогает дизайнерам раскрывать все сроки для задач и процессов, которые они должны выполнять как часть процесса проектирования, а также предоставляет вам широкийВизуальный обзор процессовобсуждаемый.
Вся эта информация помогает создать точный график проекта для клиента и всех членов команды, связанных с проектом. Это также улучшает коммуникацию, сотрудничество и принятие решений в течение всего жизненного цикла процесса разработки проекта.

Web Design Workflows помогают в создании узкой структуры для всех ваших проектов веб-дизайна, которые, в свою очередь, помогают повысить консистенцию между членами команды разработки и с каждым одиноким клиентом.

Когда клиенты точно знают, что делают команду разработки о своих проектах, они обязаны время от времени возвращаться к вашей компании. Кроме того, они перестанут давать вам идеи и идеи о том, как выполнять свою работу и отступить.
Важная информация о создании рабочего процесса веб-дизайна

Вот некоторая важная информация, которую вы должны иметь в виду, чтобы построить рабочий процесс веб-дизайна для вашего проекта.
Как построить рабочий процесс веб-дизайна?

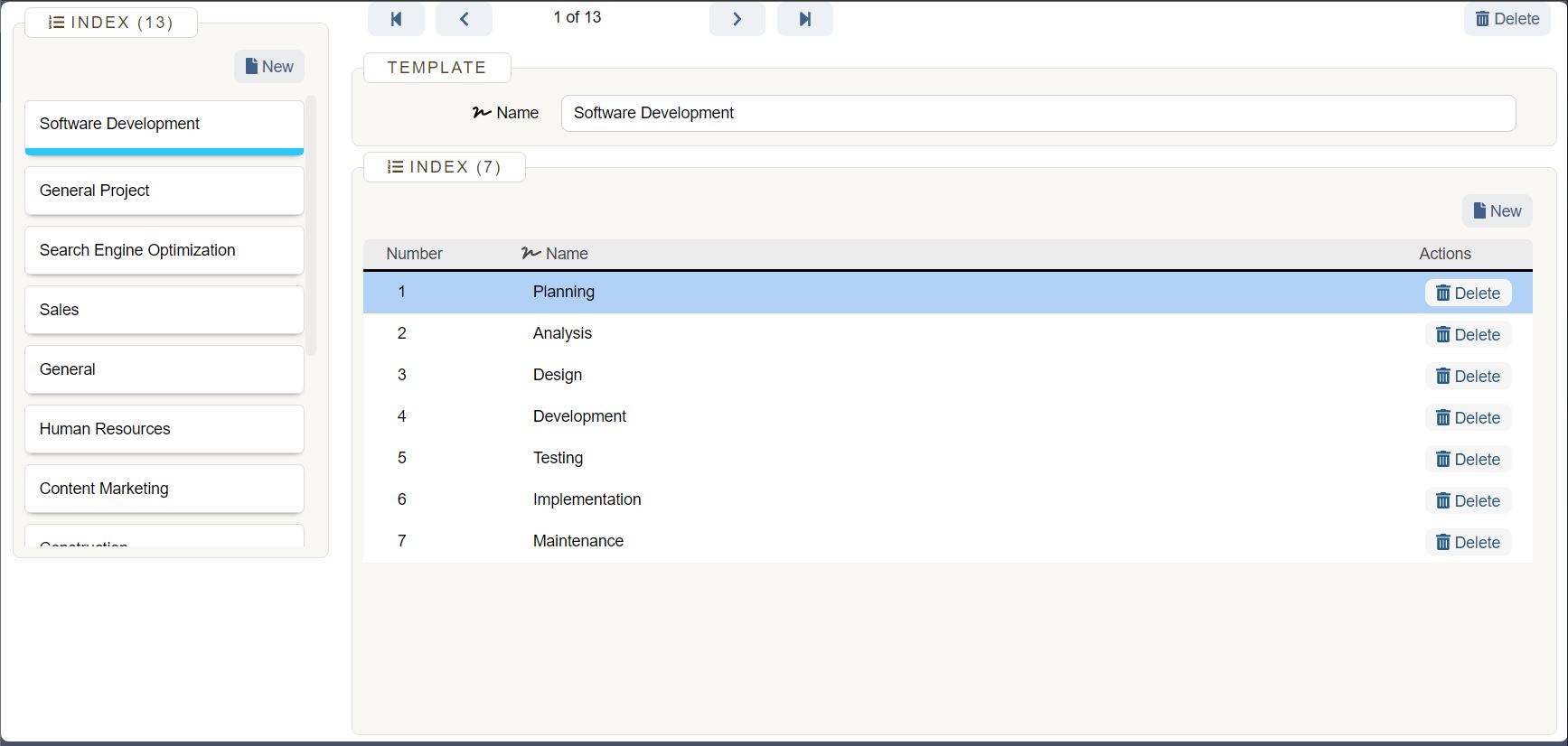
Вот практическое руководство о том, как создать отличный рабочий процесс веб-дизайна для вашего проекта. Шаги этого процесса:
Давайте подробно посмотрим на все эти шаги и узнайте, как мы можем построить идеальный рабочий процесс веб-дизайна для наших проектов.

Первый шаг в создании рабочего процесса веб-дизайна заключается в том, чтобы убедиться, что каждый заинтересовачный сторон, связанный с проектом, находится на той же странице. Это означает, что члены команды и клиенты имеют всеТребуется знаниядля их соответствующих целей.
Кроме того, отличный рабочий процесс веб-дизайна помогает всем сторонам, участвующим в процессе разработки, чтобы иметь возможность легко контролировать каждую маленькую деталь, связанную с проектом.

Цели, которые вы определите для вашего проекта, собираются водить процесс разработки веб-дизайна. Это означает, что направление иВехиЧто вы собираетесь установить для вашего проекта, мониторинг целевой аудитории собирается последовать вашими дизайнерами, чтобы получить работу.

Третий шаг - спланировать всю структуру веб-сайта, и вы делаете это, создавая сайт, которыйдает вам визуальное представлениеИз веб-сайта, который вы собираетесь иметь один день, и путем составления каркасов, которые помогут вам описать точную структуру каждой и каждой страницы вашего сайта.

В большинстве случаев в строительных проектах сайта клиенты выбирают CMS без консультации со своими дизайнерами.
Это ошибка, и дизайнеры должны проверить самих CMS и убедиться, что CMS, которые они выбирают в качестве окончательного выбора, является надежным, который может обрабатывать данные, которые мы вводим в него, и достаточно гибкости для любых будущих изменений.

Это шаг, в котором вы попадаете на реальную работу и создаете множество визуально привлекательных макетов для вашего дизайна сайта. Эти макеты могут включать в себя общую конструкцию веб-страницы, а также все распечатные активы,Брендинг активов, а такжеГрафика социальных сетейОтказ

Как только дизайн будет отображаться, и структура веб-сайта на месте, вам нужно заполнить все это с контентом. Это может включать в себя все данные и информацию, связанные с вашим проектом. В основном, на этом шаге все объединяется, чтобы сделать полный сайт.

На этом этапе вам нужно получить созданный вами сайт, рассмотрел, отправив опрос или какой-либо другой метод рассмотрения и получите его как можно скорее.

На этом этапе необходимо убедиться, что веб-сайт пробовал и протестирован инженерами обеспечения качества, чтобы убедиться, что веб-сайт Top-Sotch и нет рисков иОбласть ползучиюсвязан с этим, чтобы утопить его в будущем.
На этом этапе веб-сайт окончательно запущен для общественности и контролируется разработчиками и дизайнерами для любых, и каждый из них может возникнуть. Последовательное обслуживание выполняется, но любой новый сайт нуждается в постоянном покрытии, и это именно то, что они делают на этом шаге.
Заключение
Это было наше руководство о том, как создать отличный рабочий процесс веб-дизайна для ваших проектов в 2022 году. Если вы думаете, что мы пропустили что-то важное, чтобы упомянуть, не стесняйтесьПишите намИ мы проверим это как можно скорее.
Больше ресурсов:











