Den ultimative vejledning til at oprette en fremragende webdesign workflow i 2022

Vi ser smukke hjemmesider hver eneste dag på vores telefoner og laptops. Har du nogensinde spekuleret på, hvordan de blev lavet?
Hvis du er enwebdesigner, ved du, at de fleste af de klienter, du har arbejdet med, er uvidende om din indsats og tror, at denne high-fungerende hjemmeside, du har skabt for dem, lige kom ud af tynd luft. De ved ikke om blodet, sved og tårer, der gik til at gøre det.
Denne uvidenhed på kundens del skyldes, at de fleste af dem aldrig har set en webdesignproces før.
Og når det er en persons første gang, skal du være ekstra forsigtig og ligetil, så der ikke er nogen stress, forvirring og ultimativt ulykkelige kunder.
Det er derfor, at implementere en veldefineret og velovervejet webdesign Workflow vil hjælpe med at guide dine kunder gennem hvert enkelt stadium af projektudviklingsprocessen, så de præcist kan vide, hvad de skal forvente og hvornår.
Lad os nu tage et kig på, hvad en webdesign workflow er.
Hvad er en Web Design Workflow?

Dybest set er en Web Design Workflow en nøjagtig samling afforskellige opgaver.og processer, der dækker hele udviklingsprocessen for at oprette en hjemmeside.
Det består ikke bare af den faktiske designproces, i stedet består den af alt fra tænkningsfasen eller planlægningsfasen til post-lanceringsprocesserne.
Hovedmålet med en webdesign Workflow er at give dig et ørnøjes syn på hver enkelt opgave og proces, der finder sted i webstedets udviklingsproces fra start til slut.
Det hjælper også med at fremhæve alle afhængigheder vedrørende individets og holdopgaverne, såPåkrævede opgaver afsluttes førstfor at sikre en glat bane af udviklingsprocessen.
Lad os nu kigge på nogle andre fordele ved Web Design Workflows og finde ud af, hvordan de forbedrer designprocessen.
Fordele ved Web Design Workflow

Her er en liste over fordele ved Web Design Workflows, som vi skal tale om i denne artikel.
Lad os se på disse fordele ved Web Design Workflows i detaljer og finde ud af, hvordan de kan væregavnligt for vores projekter .

Webdesign Workflow hjælper med at øge produktivitetsniveauet i dit hold. Ting løber altid silkeagtig glat, når alle relaterede til projektet ved det arbejde, de skal udføre, og når de skal gøre det, hvilket øger produktiviteten.

En webdesign Workflow er perfekt til at holde udviklingsholdet på sporet, så de kan opfylde alle de frister, der forventes af dem.

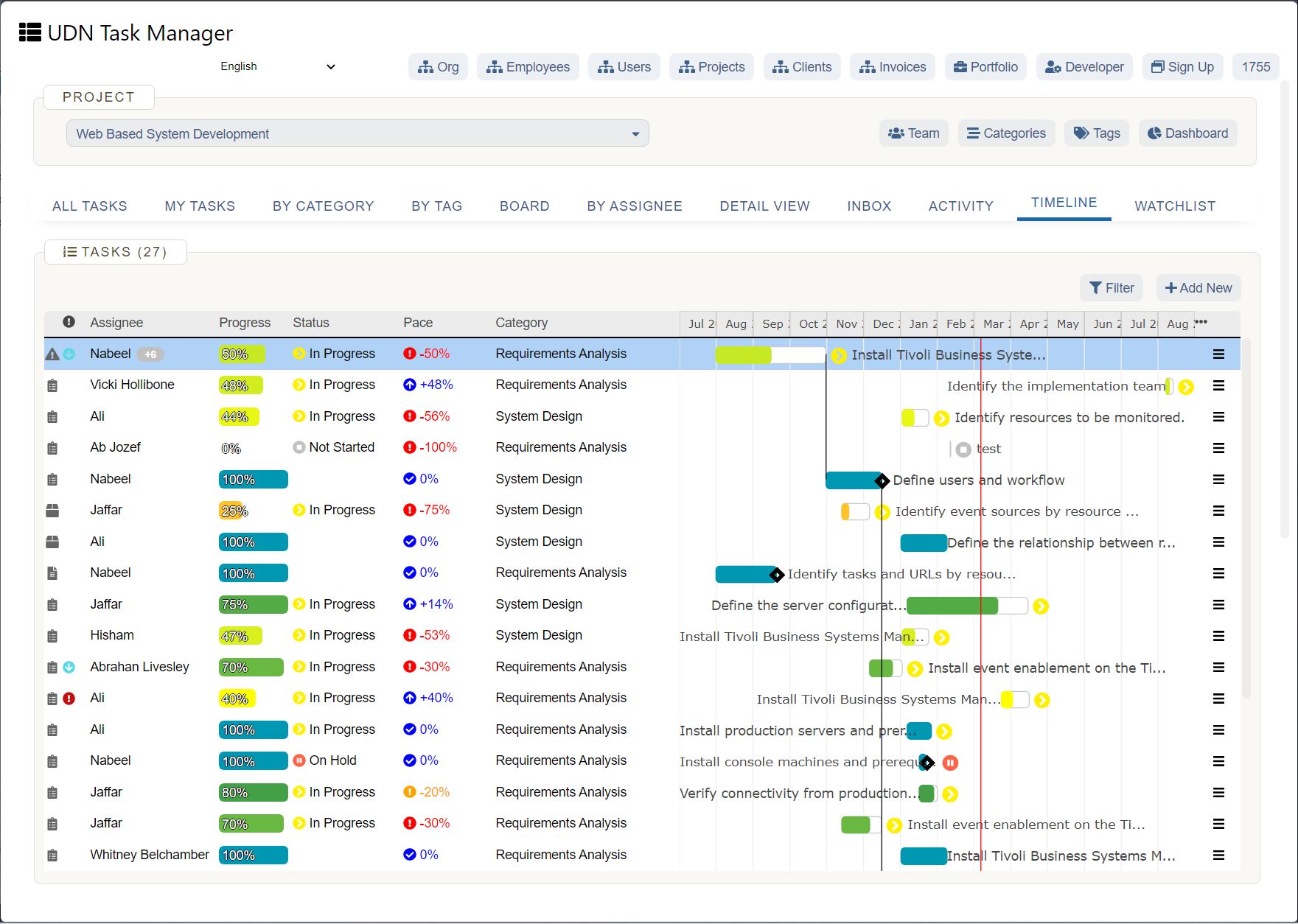
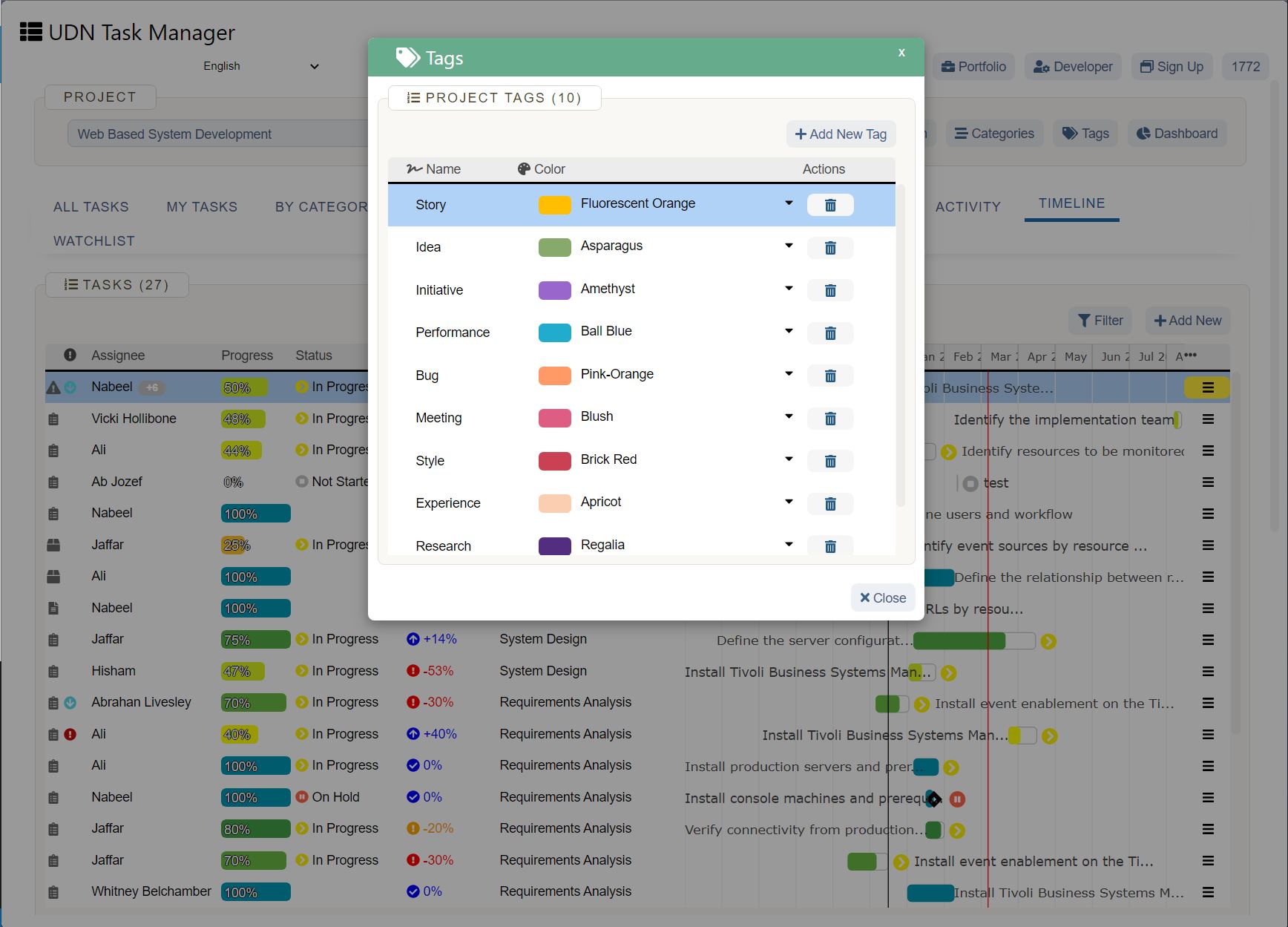
UDN Task ManagerGantt diagrammer for bedre planlægning af projekter
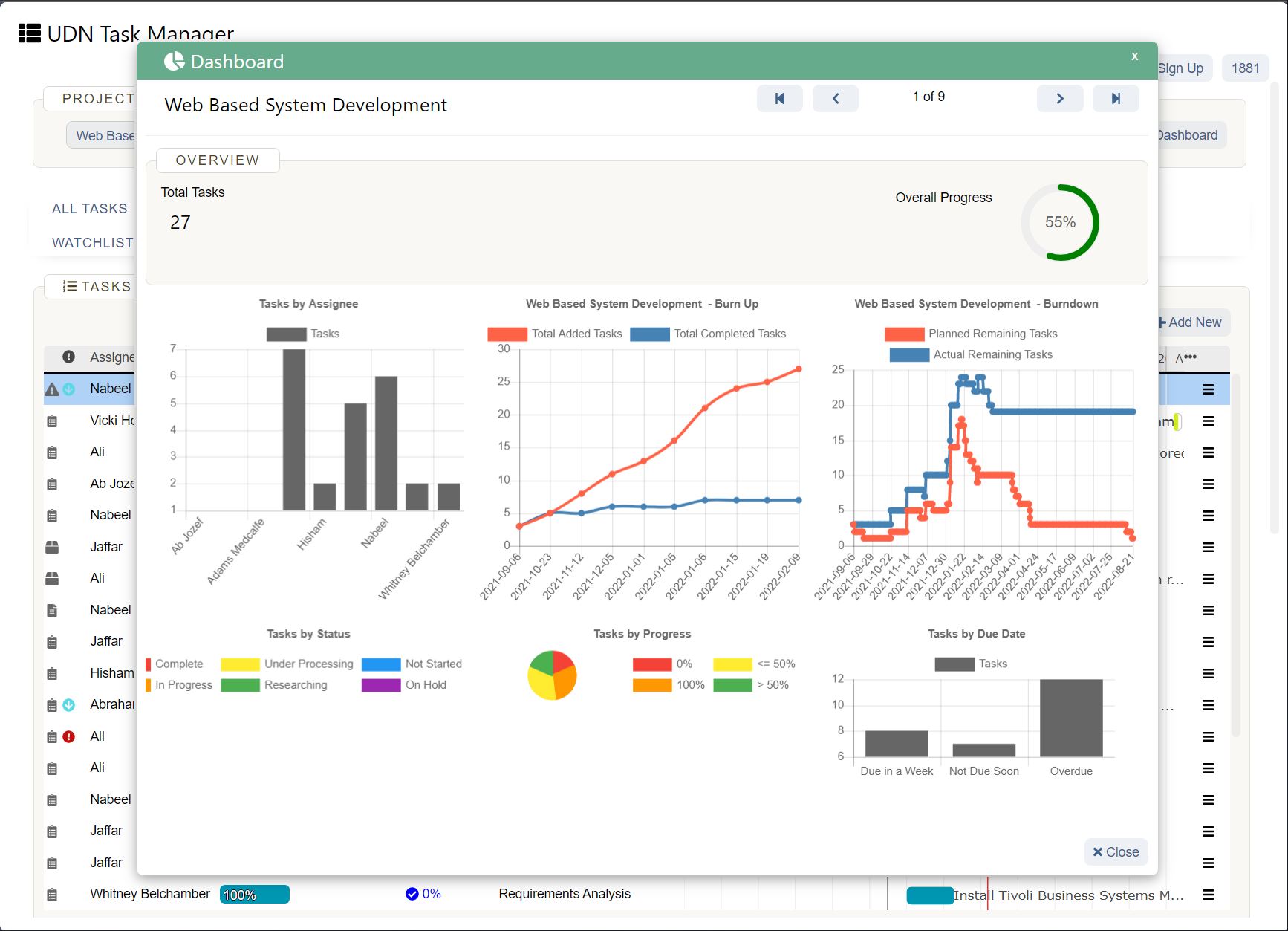
En workflow hjælper designerne til at kortlægge alle tidsrammerne for de opgaver og processer, de skal udføre som en del af designprocessen og også giver dig en bredVisuel oversigt over processernei spørgsmålet.
Alle disse oplysninger hjælper med at skabe en præcis projekttidslinje for klienten og alle de teammedlemmer, der er knyttet til projektet. Dette forbedrer også kommunikation, samarbejde og beslutningstagning i hele projektudviklingsprocessens livscyklus.

Webdesign Workflows hjælper med at opbygge en stram struktur for alle dine webdesignprojekter, hvilket igen hjælper med at øge sammenhængen mellem udviklingsholdets medlemmer og med hver enkelt klient.

Når klienter ved præcis, hvad der gøres af udviklingsholdet om deres projekter, er de forpligtet til at komme tilbage til din virksomhed fra tid til anden. Også de vil stoppe med at give dig ideer og indsigt i, hvordan du gør dit job og tilbage.
Vigtig information om at opbygge en Web Design Workflow

Her er nogle vigtige oplysninger, som du skal huske på, mens du bygger en Web Design Workflow til dit projekt.
Sådan opbygges en Web Design Workflow?

Her er en praktisk vejledning om, hvordan du opretter en fremragende Web Design Workflow til dit projekt. Trinnene i denne proces er:
Lad os se på alle disse trin i detaljer og finde ud af, hvordan vi kan opbygge den perfekte webdesign workflow for vores projekter.

Det første skridt i at oprette en Web Design Workflow er at sikre, at hver enkelt interessent, der er knyttet til projektet, er på samme side. Det betyder, at holdmedlemmerne og kunderne har alle deViden krævesfor deres respektive mål.
En stor webdesign Workflow hjælper også alle de parter, der er involveret i udviklingsprocessen, for nemt at kunne overvåge hver lille detalje relateret til projektet.

De mål, du vil definere for dit projekt, skal køre webdesignudviklingsprocessen. Det betyder, at retningen ogmilepæleAt du skal sætte for dit projekt ved at overvåge målgruppen, vil blive fulgt af dine designere for at få arbejde udført.

Det tredje trin er at planlægge hele hjemmesiden struktur, og du gør det ved at skabe et sitemap detGiver dig en visuel repræsentationAf hjemmesiden, som du skal have en dag, og ved at udarbejde wireframes, der hjælper dig med at skitsere den nøjagtige struktur af hver side på dit websted.

Det meste af tiden i webstedsopbygningsprojekter vælger klienterne en CMS uden at konsultere deres designere.
Dette er en fejl, og designerne skal revidere CMS selv og sørge for, at CMS, som de vælger som et endelig valg, er en robust, der kan klare de data, vi lægger i det og har nok fleksibilitet til fremtidige ændringer.

Dette er det skridt, hvor du kommer til det faktiske arbejde og skaber mange visuelt tiltalende mock-ups til dit website design. Disse mock-ups kan omfatte det samlede webside design samt alle printaktiver,Branding Aktiver, og.Social Media Graphics. .

Når designet er kortlagt, og strukturen på hjemmesiden er på plads, skal du udfylde alt det med indhold. Dette kan omfatte alle data og oplysninger relateret til dit projekt. Dybest set kommer alt sammen for at lave en komplet hjemmeside.

I dette trin skal du få den hjemmeside, du oprettede, gennemgået, ved at sende en undersøgelse eller en anden anmeldelse teknik og få den godkendt så hurtigt som muligt.

I dette trin skal du sørge for, at hjemmesiden er testet og testet af kvalitetssikringsingeniører, for at sikre, at hjemmesiden er top-hak, og der er ingen risici ogomfanget kryberforbundet med det at drukne det i fremtiden.
I dette trin lanceres hjemmesiden endelig for offentligheden og overvåges af udviklere og designere for ethvert spørgsmål, der måtte opstå. Sekventiel vedligeholdelse er færdig, men enhver ny hjemmeside har brug for konstant dækning, og det er præcis, hvad de gør i dette trin.
Konklusion.
Dette var vores vejledning om, hvordan man skaber en fremragende webdesign workflow til dine projekter i 2022. Hvis du tror, at vi savnede noget vigtigt at nævne, er du velkommen tilskriv til osOg vi vil tjekke det så ud.
Flere ressourcer: