המדריך האולטימטיבי ליצירת זרימת עבודה מעולה באינטרנט ב 2022

אנו רואים אתרים יפים כל יום ביום שלנו בטלפונים הניידים שלנו. תהיתי אי פעם איך הם עשו?
אם אתהמעצב אינטרנט, אתה יודע כי רוב הלקוחות שעבדת עם הם לא מודעים למאמציך ולחשוב כי אתר זה פועלת גבוהה שיצרת אותם פשוט יצא אוויר דק. הם לא יודעים על הדם, הזיעה והדמעות שנכנסו לה.
בורות זו על חלקו של הלקוח היא בשל העובדה כי רובם מעולם לא ראו תהליך עיצוב אינטרנט לפני.
וכאשר זה הפעם הראשונה של מישהו, אתה צריך להיות זהיר במיוחד ופשוט, כך שאין מתח, בלבול, ובסופו של דבר אומללים לקוחות.
זו הסיבה שביצע עבודה מוגדרת היטב במחשבה ובמחשבת עבודה טובה יעולה להנחות את הלקוחות שלך דרך כל שלב יחיד של תהליך פיתוח הפרויקט, כך שהם יכולים לדעת במדויק למה לצפות ומתי.
בואו נסתכל עכשיו על מה workflow עיצוב אינטרנט.
מהו זרימת עבודה עיצוב אתרים?

בעיקרון, workflow עיצוב אתרים הוא אוסף מדויק שלמשימות שונותותהליכים המכסים את כל תהליך הפיתוח של יצירת אתר אינטרנט.
זה לא רק מורכב מתהליך העיצוב בפועל, במקום זאת, הוא מורכב מכל דבר, החל שלב חשיבה או שלב תכנון לתהליכים שלאחר ההשקה.
המטרה העיקרית של Web Design Workflow היא לתת לך את התצוגה של עין הנשר של כל משימה ותהליך המתרחש בתהליך פיתוח האתר מתחילתו ועד סופו.
זה גם עוזר להדגיש את כל התלות לגבי משימות הפרט וצוות, כךהמשימות הנדרשות הושלמו תחילהכדי להבטיח מסלול חלק של תהליך הפיתוח.
בואו נסתכל עכשיו על יתרונות אחרים של workflows עיצוב אתרים ולברוח איך הם לשפר את תהליך התכנון.
היתרונות של זרימת עבודה באינטרנט

הנה רשימה של היתרונות של workflows עיצוב אתרים שאנחנו הולכים לדבר על מאמר זה.
בואו נסתכל על היתרונות האלה של workflows עיצוב באינטרנט בפירוט ולברר איך הם יכולים להיותמועיל לפרויקטים שלנו .

זרימת העבודה של עיצוב אתרים מסייעת להגדיל את רמות הפרודוקטיביות של הצוות שלך. דברים תמיד לרוץ משיי חלק כאשר כולם קשורים הפרויקט יודע על העבודה שהם צריכים לבצע, וכאשר הם צריכים לעשות את זה, אשר מגדיל את הפרודוקטיביות.

זרימת עבודה באינטרנט היא מושלמת לשמירה על צוות הפיתוח על המסלול, כך שהם יכולים לענות על כל מועדים אשר צפויים מהם.

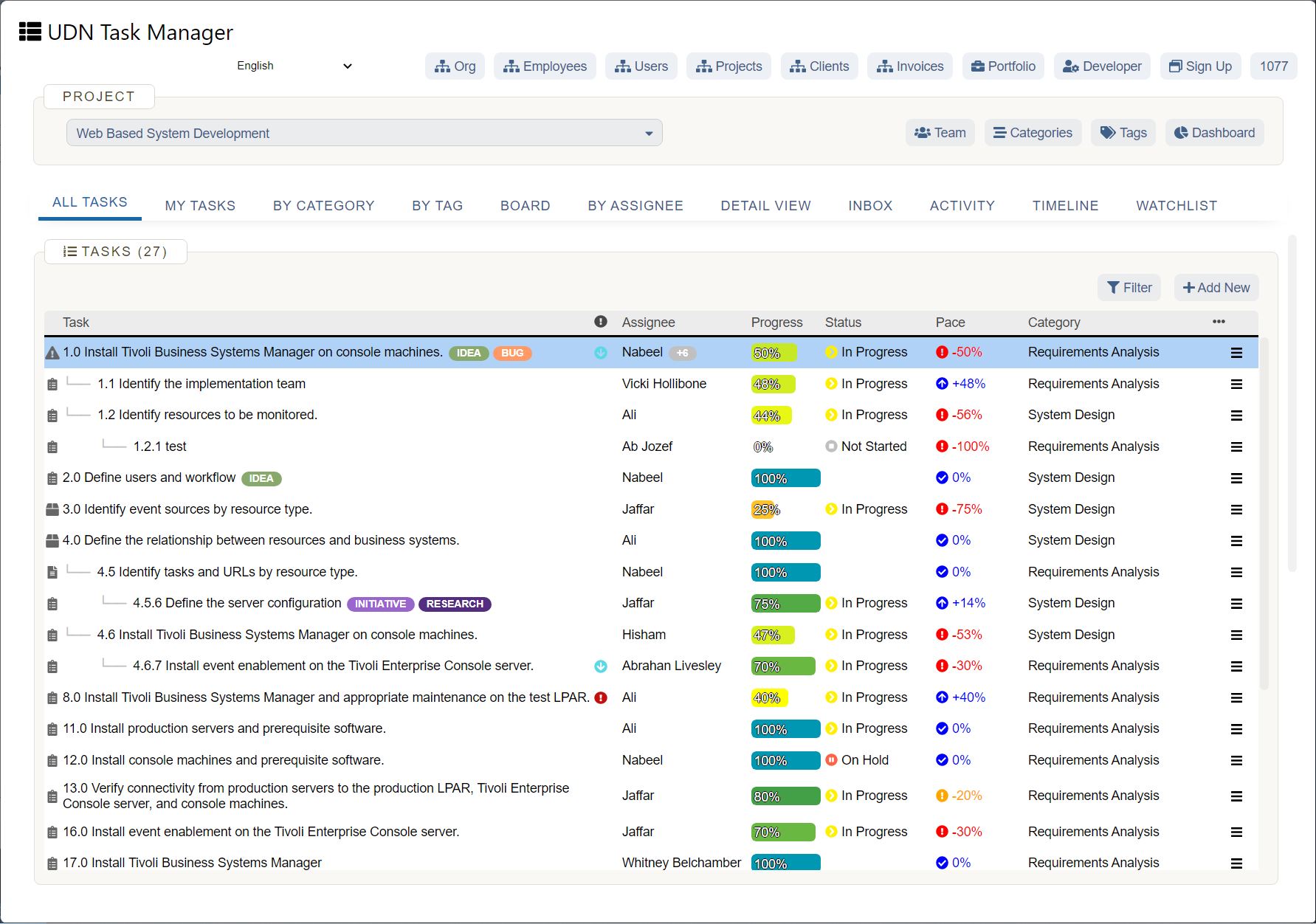
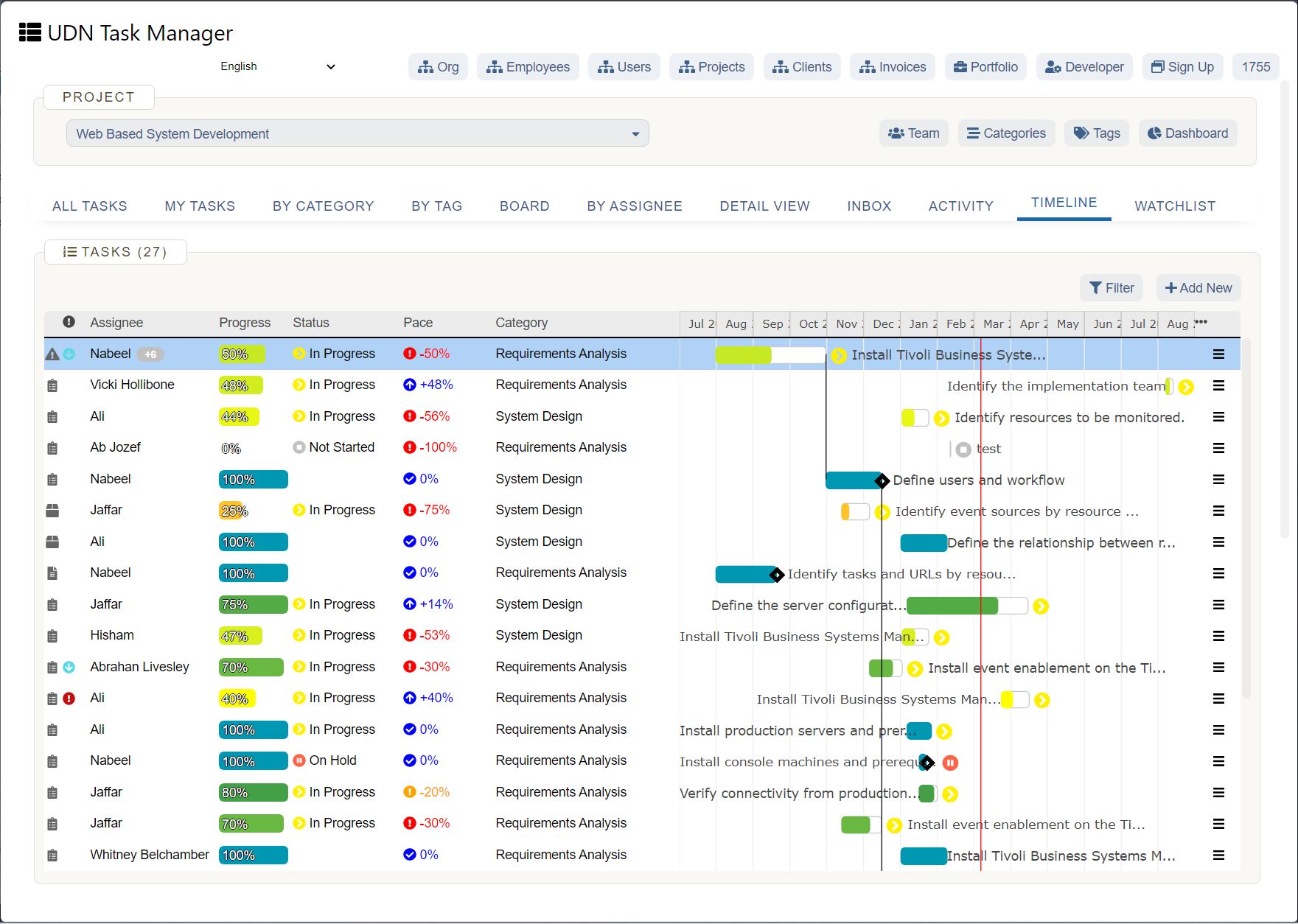
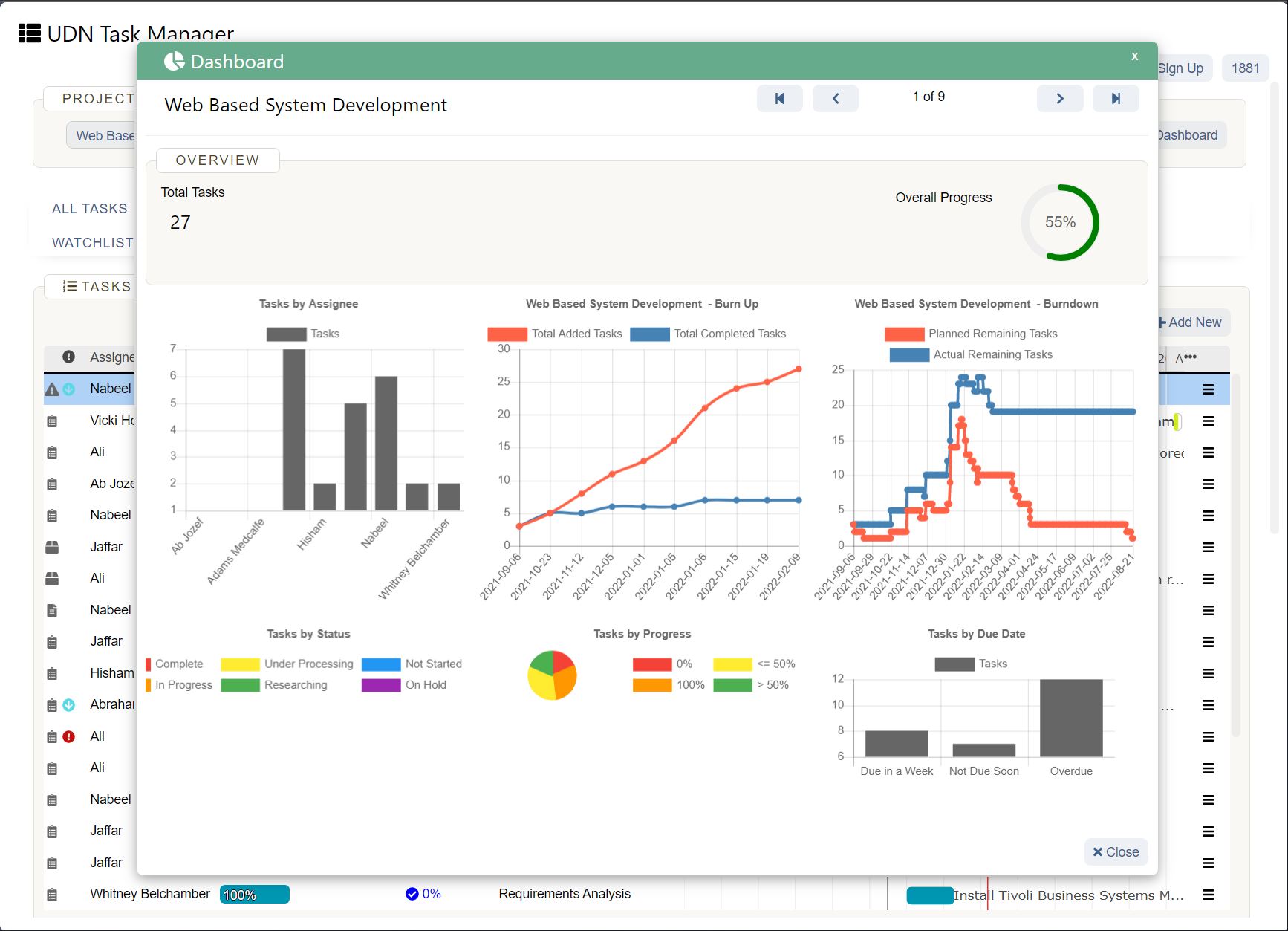
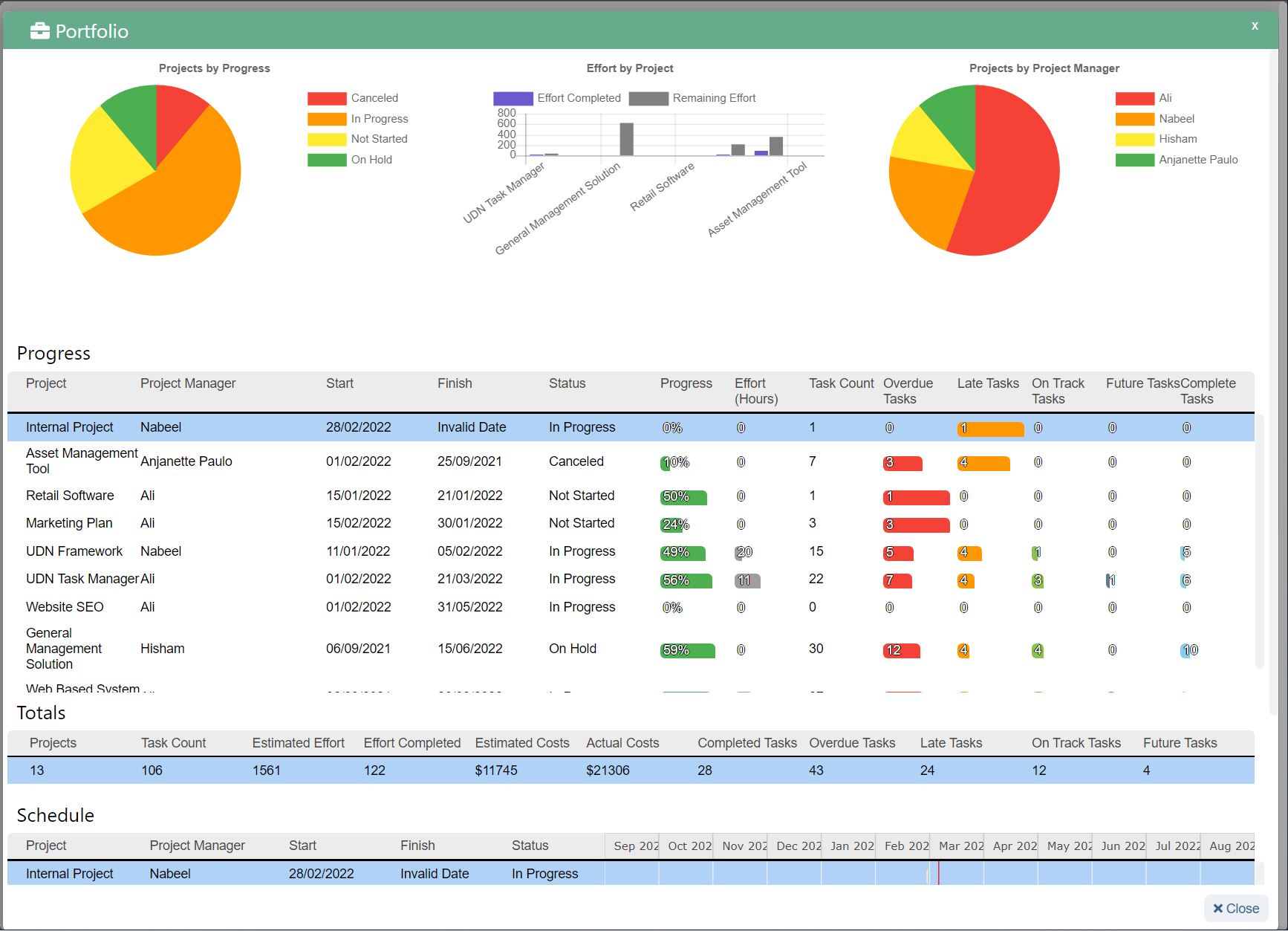
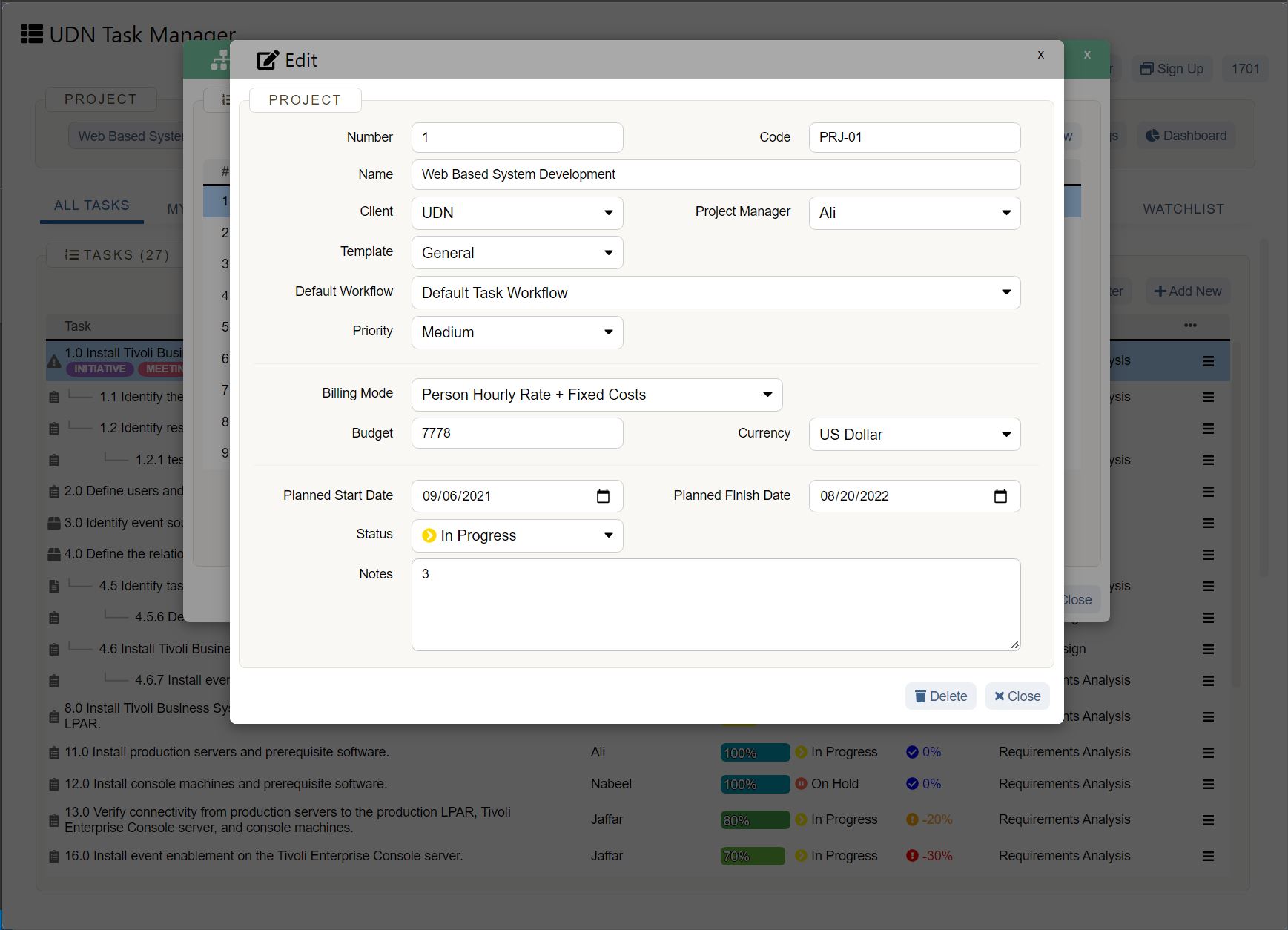
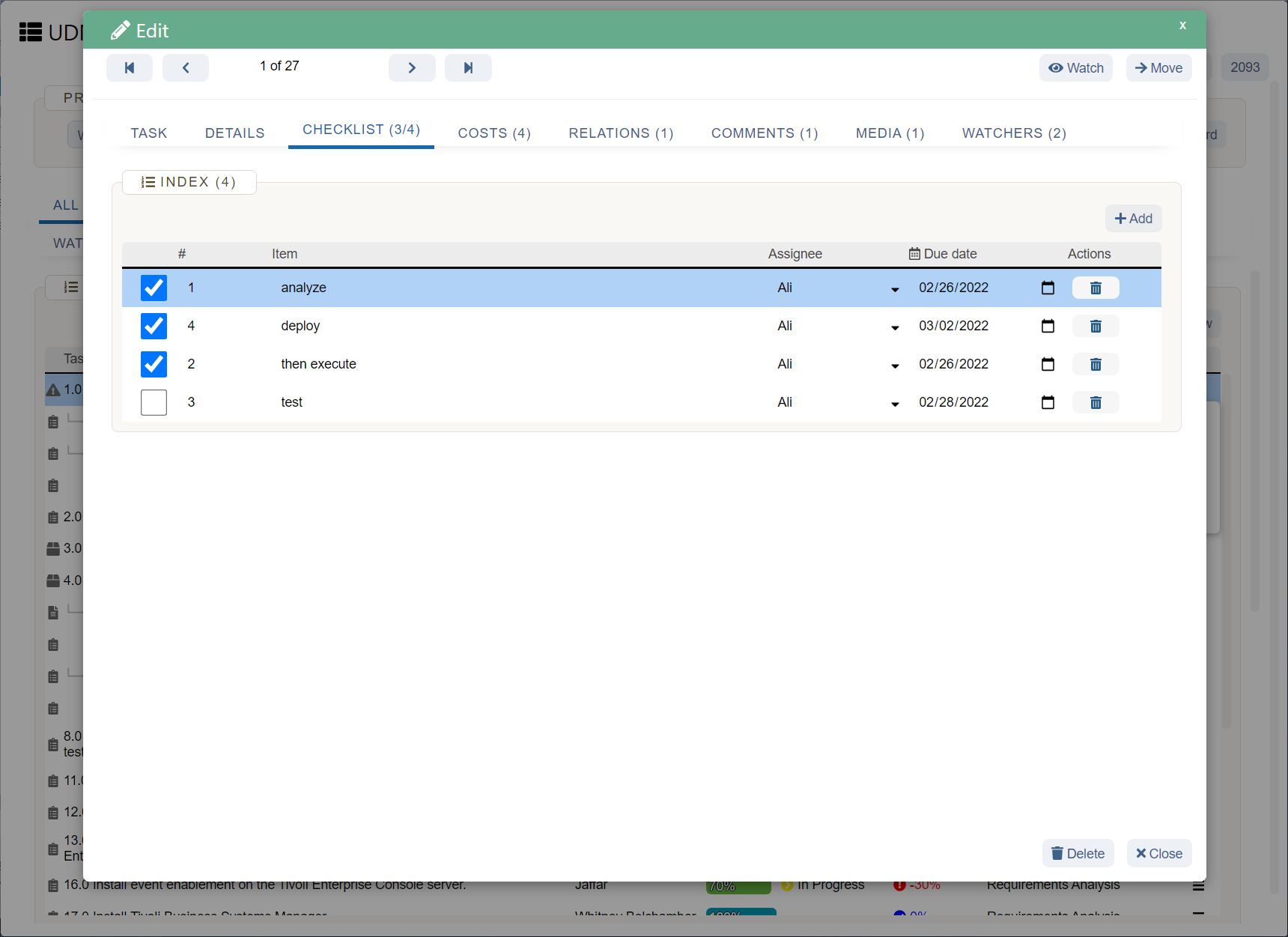
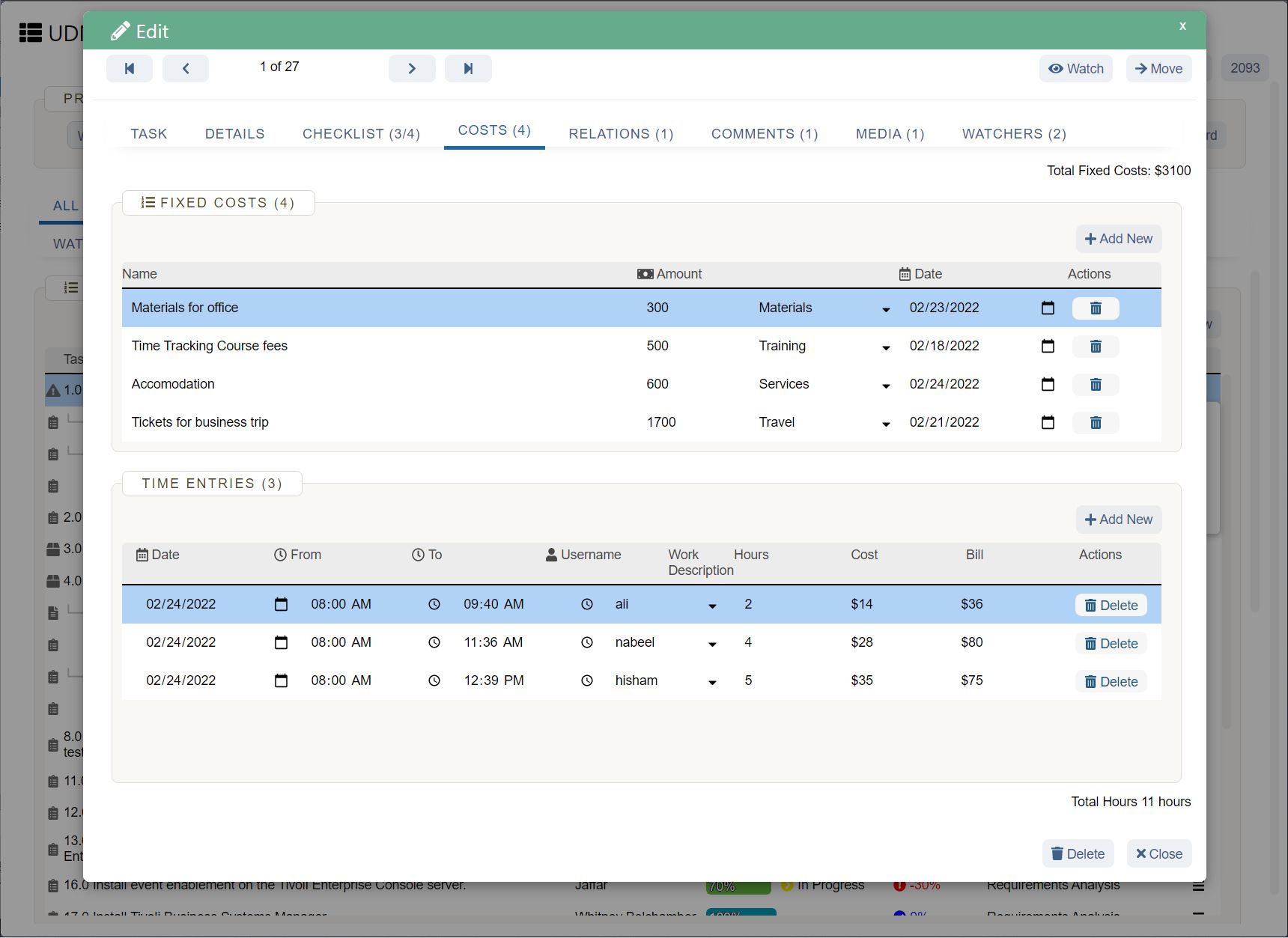
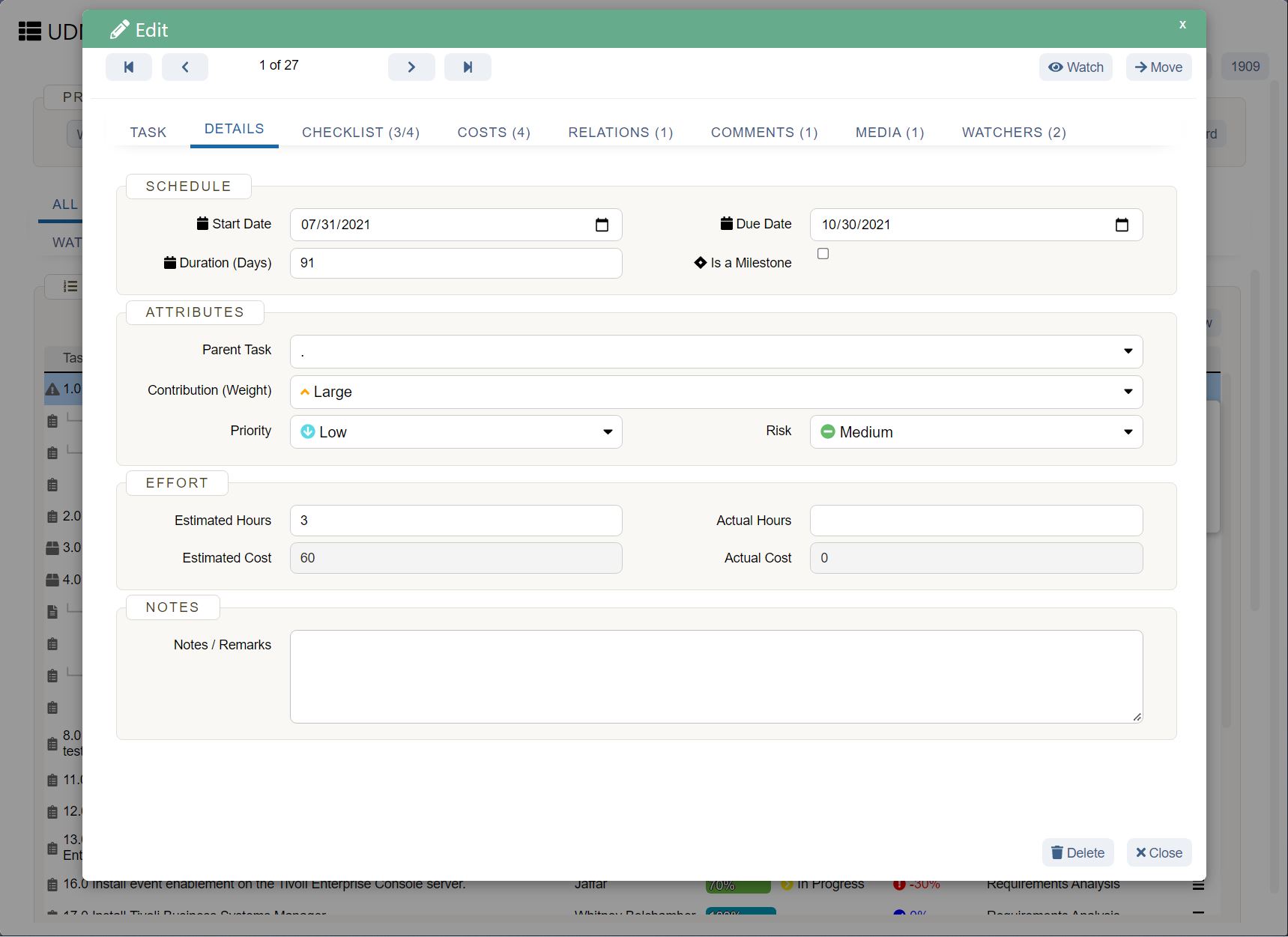
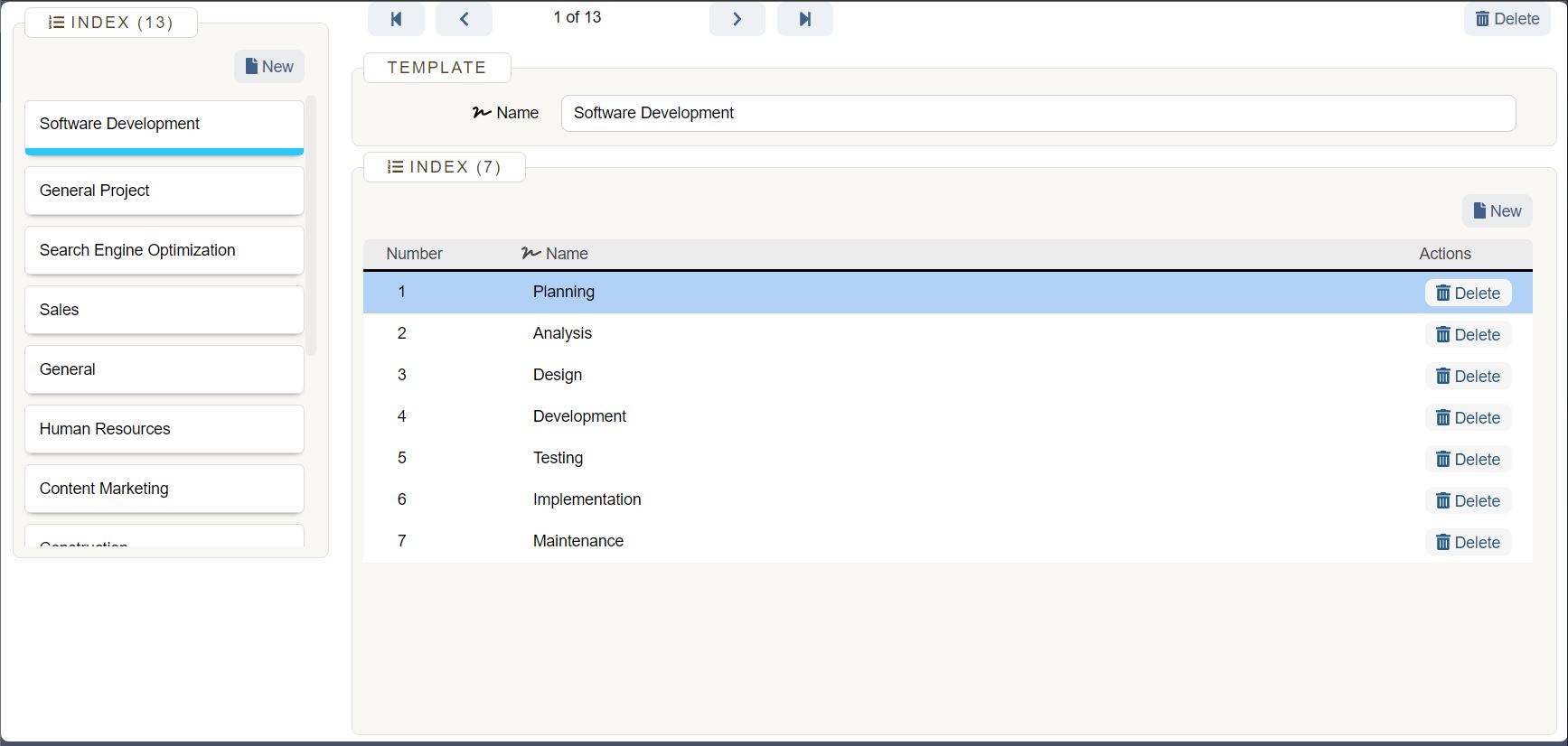
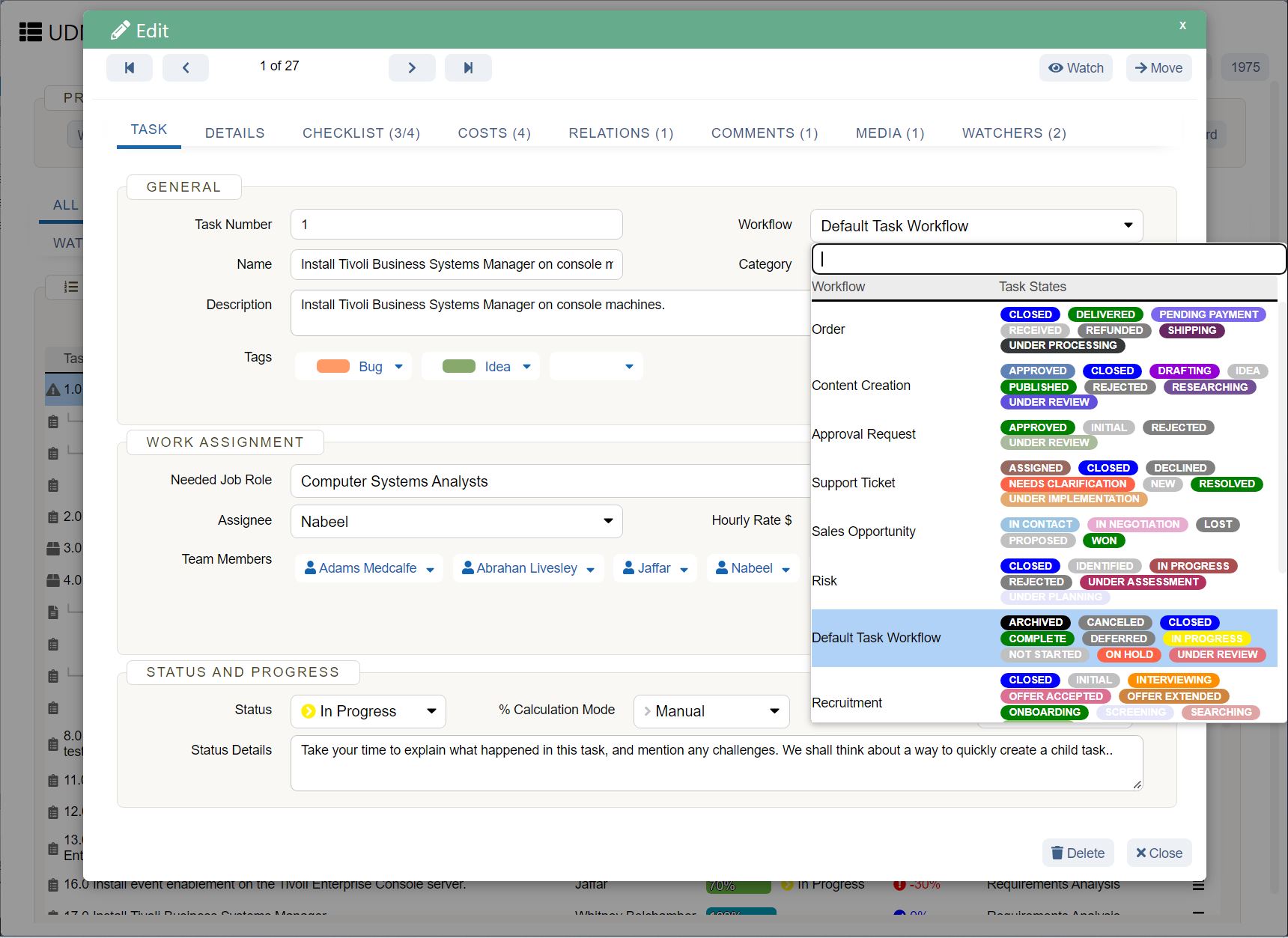
מנהל המשימות של UDN.גנטט תרשימים לתכנון טוב יותר לפרויקטים
זרימת עבודה מסייעת למעצבים למפות את כל הזמנים עבור המשימות והתהליכים שהם צריכים לבצע במסגרת תהליך התכנון וגם מספק לך רחבסקירה ויזואלית של התהליכיםבשאלה.
כל מידע זה מסייע ליצור ציר זמן מדויק עבור הלקוח וכל חברי הצוות הקשורים לפרויקט. זה גם משפר תקשורת, שיתוף פעולה וקבלת החלטות לאורך כל מחזור החיים של תהליך פיתוח הפרויקט.

Web Design Workflows עזרה בבניית מבנה הדוק עבור כל הפרויקטים שלך עיצוב אתרים, אשר בתורו מסייע להגדיל את עקביות בין חברי צוות הפיתוח ועם כל לקוח אחד.

כאשר לקוחות יודעים בדיוק מה נעשה על ידי צוות הפיתוח על הפרויקטים שלהם, הם חייבים לחזור לחברה שלך מעת לעת. כמו כן, הם יפסיקו לתת לך רעיונות ותובנות על איך לעשות את העבודה שלך בחזרה.
מידע חשוב על בניית זרימת עבודה עיצוב אתרים

הנה כמה מידע חשוב שאתה צריך לזכור בעת בניית זרימת עבודה עיצוב אתרים עבור הפרויקט שלך.
כיצד לבנות זרימת עבודה עיצוב אתרים?

הנה מדריך מעשי על איך ליצור עבודה מעולה עיצוב אינטרנט עבור הפרויקט שלך. השלבים של תהליך זה הם:
בואו נסתכל על כל השלבים האלה בפירוט ולברר איך אנחנו יכולים לבנות את workflow עיצוב האינטרנט המושלם עבור הפרויקטים שלנו.

הצעד הראשון ביצירת זרימת עבודה עיצוב אינטרנט היא לוודא שכל בעל עניין יחיד המשויך לפרויקט נמצא באותו דף. כלומר, חברי הצוות וללקוחות יש את כלנדרש ידעעבור מטרותיהם בהתאמה.
כמו כן, זרימת עבודה נהדרת באינטרנט מסייעת לכל הצדדים המעורבים בתהליך הפיתוח כדי להיות מסוגלים לעקוב בקלות כל פרט קטן הקשור לפרויקט.

המטרות שתגדירו עבור הפרויקט שלך הולכים לנהוג בתהליך פיתוח עיצוב אתרים. זה אומר כי הכיווןאבני הדרךכי אתה הולך להגדיר עבור הפרויקט שלך על ידי ניטור הקהל היעד הולך להיות ואחריו המעצבים שלך כדי לקבל עבודה.

הצעד השלישי הוא לתכנן את כל מבנה האתר ואתה עושה את זה על ידי יצירת sitemap כינותן לך ייצוג חזותישל האתר שאתה הולך להיות יום אחד, ועל ידי ציור wireframes, המסייע לך מתאר את המבנה המדויק של כל דף של האתר שלך.

רוב הזמן בפרויקטים בניית אתרים, הלקוחות בוחרים CMS ללא התייעצות עם המעצבים שלהם.
זוהי טעות והמעצבים צריכים לבקר את CMS עצמם ולוודא כי CMS כי הם בוחרים בתור בחירה סופית, הוא חזק אחד שיכול להתמודד עם הנתונים שאנחנו מכניסים אותו יש מספיק גמישות עבור כל שינויים עתידיים.

זהו הצעד שבו אתה מקבל עבודה בפועל וליצור הרבה חזותית מושך מדומה קופצים עבור עיצוב אתר האינטרנט שלך. אלה mock-ups יכול לכלול את עיצוב דף האינטרנט הכולל, כמו גם את כל נכסי ההדפסה,נכסי מיתוג, וגרפיקה מדיה חברתית .

לאחר העיצוב הוא ממופה החוצה ואת המבנה של האתר נמצא במקום, אתה צריך למלא את כל זה עם תוכן. זה יכול לכלול את כל הנתונים והמידע הקשור לפרויקט שלך. בעיקרון, בשלב זה, הכל מגיע יחד כדי להפוך אתר מלא.

בשלב זה, אתה צריך לקבל את האתר שיצרת, נבדק, על ידי שליחת סקר או קצת טכניקה סקירה אחרים ולקבל את זה אושרה בהקדם האפשרי.

בשלב זה, אתה צריך לוודא כי האתר הוא ניסו נבדק על ידי מהנדסים אבטחת איכות, על מנת לוודא כי האתר הוא העליון, ואין סיכוניםהיקף צמרמורתהקשורים אליו כדי להטביע אותו בעתיד.
בשלב זה, האתר הוא סוף סוף הושק לציבור והוא פיקוח על ידי היזמים ומעצבים עבור כל בעיה שעלולה להתרחש. תחזוקה רציפה נעשה אבל כל אתר חדש צריך כיסוי קבוע, וזה בדיוק מה שהם עושים בשלב זה.
סיכום
זה היה המדריך שלנו על איך ליצור עבודה מעולה עיצוב אינטרנט עבור הפרויקטים שלך בשנת 2022. אם אתה חושב שהחמצנו משהו חשוב להזכיר, אל תהססכתוב לנוואנחנו נבדוק את זה בהקדם האפשרי.
משאבים נוספים: